Rgb 188,188,190 to Css #BCBCBE Color code html values
Css BCBCBE Hex Color Code for rgb 188,188,190
Css Html color #BCBCBE Hex color conversions, schemes, palette, combination, mixer, to rgb 188,188,190 colour codes.
Div Background-color : #BCBCBE
.div{ background-color : #BCBCBE; }
html #BCBCBE color code
Text/Font color #BCBCBE
.text{ color : #BCBCBE; }
My text html color #BCBCBE hex color code
Border html color #BCBCBE hex color code
.border{ border:3px solid : #BCBCBE; }
My div border color
Outline hex color #BCBCBE
.outline{ outline:2px solid #BCBCBE; }
My text outline color #BCBCBE
css #BCBCBE Color code html chart

|

|
css Text shadow : #BCBCBE color
.shadow{ text-shadow: 10px 10px 10px #BCBCBE; }
My text shadow
Css box shadow : #BCBCBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCBCBE; }
My box shadow
Css Gradient html color #BCBCBE code
.gradient{ background-color:#BCBCBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCBCBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCBCBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCBCBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCBCBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCBCBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCBCBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCBCBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCBCBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCBCBE Color code html values
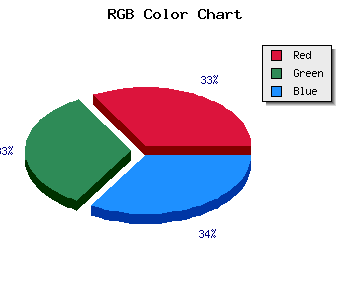
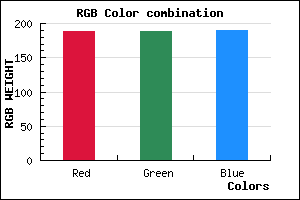
#BCBCBE hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 73.73% green and 74.51% blue.
RGB percentage values corresponding to this are 188, 188, 190.
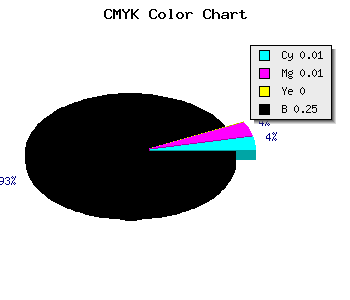
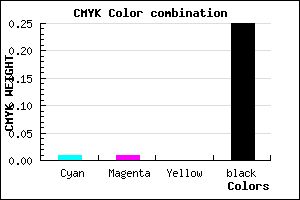
Html color #BCBCBE has 0.11% cyan, 0.11% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0.011,0.011,0, 0.255.
Web safe color #BCBCBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCBCBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCBCBE Hex Color Conversion

|

|
CMYK Css #BCBCBE Color code combination mixer
RGB Css #BCBCBE Color Code Combination Mixer
Css #BCBCBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCBCBE hex color
a{ color: #BCBCBE; }
css h1,h2,h3,h4,h5,h6 : #BCBCBE
h1,h2,h3,h4,h5,h6{ color: #BCBCBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,188,190 Text color with hexadecimal code
Text font color is Rgb (188,188,190)
color css codes
Luminosity of css #BCBCBE hex color
- #0c0c0c (789516) #0c0c0c
- #252527 (2434343) #252527
- #3e3e40 (4079168) #3e3e40
- #58585a (5789786) #58585a
- #707074 (7368820) #707074
- #8a8a8e (9079438) #8a8a8e
- #a4a4a6 (10790054) #a4a4a6
- #bebec0 (12500672) #bebec0
- #d7d7d9 (14145497) #d7d7d9
- #f2f2f2 (15921906) #f2f2f2
- lighter/Darker shades: Hex values:
- #BCBCBE (188,188,190) #BCBCBE
- #AAA3B9 (170,163,185) #AAA3B9
- #988AB4 (152,138,180) #988AB4
- #8671AF (134,113,175) #8671AF
- #7458AA (116,88,170) #7458AA
- #623FA5 (98,63,165) #623FA5
- #5026A0 (80,38,160) #5026A0
- #3E0D9B (62,13,155) #3E0D9B
- #2C0096 (44,0,150) #2C0096
- #1A0091 (26,0,145) #1A0091
- #08008C (8,0,140) #08008C
- #000087 (0,0,135) #000087
Color Shades of css #BCBCBE hex color
Tints of css #BCBCBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (188,188,190) #000087
- #CECED0 (206,206,208) #CECED0
- #E0E0E2 (224,224,226) #E0E0E2
- #F2F2F4 (242,242,244) #F2F2F4
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF