Rgb 188,176,218 to Css #BCB0DA Color code html values
Css BCB0DA Hex Color Code for rgb 188,176,218
Css Html color #BCB0DA Hex color conversions, schemes, palette, combination, mixer, to rgb 188,176,218 colour codes.
Div Background-color : #BCB0DA
.div{ background-color : #BCB0DA; }
html #BCB0DA color code
Text/Font color #BCB0DA
.text{ color : #BCB0DA; }
My text html color #BCB0DA hex color code
Border html color #BCB0DA hex color code
.border{ border:3px solid : #BCB0DA; }
My div border color
Outline hex color #BCB0DA
.outline{ outline:2px solid #BCB0DA; }
My text outline color #BCB0DA
css #BCB0DA Color code html chart

|

|
css Text shadow : #BCB0DA color
.shadow{ text-shadow: 10px 10px 10px #BCB0DA; }
My text shadow
Css box shadow : #BCB0DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCB0DA; }
My box shadow
Css Gradient html color #BCB0DA code
.gradient{ background-color:#BCB0DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCB0DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCB0DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCB0DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCB0DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCB0DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCB0DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCB0DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCB0DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCB0DA Color code html values
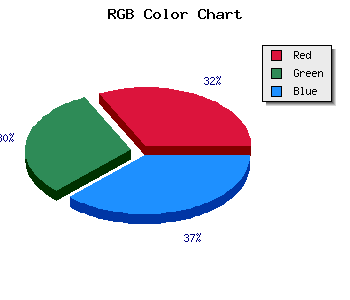
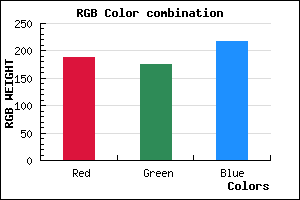
#BCB0DA hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 69.02% green and 85.49% blue.
RGB percentage values corresponding to this are 188, 176, 218.
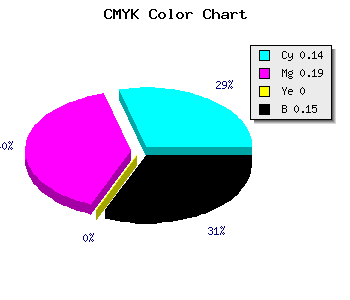
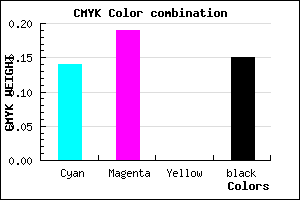
Html color #BCB0DA has 1.38% cyan, 1.93% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0.138,0.193,0, 0.145.
Web safe color #BCB0DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCB0DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCB0DA Hex Color Conversion

|

|
CMYK Css #BCB0DA Color code combination mixer
RGB Css #BCB0DA Color Code Combination Mixer
Css #BCB0DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCB0DA hex color
a{ color: #BCB0DA; }
css h1,h2,h3,h4,h5,h6 : #BCB0DA
h1,h2,h3,h4,h5,h6{ color: #BCB0DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,176,218 Text color with hexadecimal code
Text font color is Rgb (188,176,218)
color css codes
Luminosity of css #BCB0DA hex color
- #0a0810 (657424) #0a0810
- #201834 (2103348) #201834
- #352856 (3483734) #352856
- #4b3979 (4929913) #4b3979
- #60499b (6310299) #60499b
- #7a63b5 (8020917) #7a63b5
- #9785c5 (9930181) #9785c5
- #b5a8d6 (11905238) #b5a8d6
- #d2cae6 (13814502) #d2cae6
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #BCB0DA (188,176,218) #BCB0DA
- #AA97D5 (170,151,213) #AA97D5
- #987ED0 (152,126,208) #987ED0
- #8665CB (134,101,203) #8665CB
- #744CC6 (116,76,198) #744CC6
- #6233C1 (98,51,193) #6233C1
- #501ABC (80,26,188) #501ABC
- #3E01B7 (62,1,183) #3E01B7
- #2C00B2 (44,0,178) #2C00B2
- #1A00AD (26,0,173) #1A00AD
- #0800A8 (8,0,168) #0800A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #BCB0DA hex color
Tints of css #BCB0DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (188,176,218) #0000A3
- #CEC2EC (206,194,236) #CEC2EC
- #E0D4FE (224,212,254) #E0D4FE
- #F2E6FF (242,230,255) #F2E6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF