Rgb 188,174,208 to Css #BCAED0 Color code html values
Css BCAED0 Hex Color Code for rgb 188,174,208
Css Html color #BCAED0 Hex color conversions, schemes, palette, combination, mixer, to rgb 188,174,208 colour codes.
Div Background-color : #BCAED0
.div{ background-color : #BCAED0; }
html #BCAED0 color code
Text/Font color #BCAED0
.text{ color : #BCAED0; }
My text html color #BCAED0 hex color code
Border html color #BCAED0 hex color code
.border{ border:3px solid : #BCAED0; }
My div border color
Outline hex color #BCAED0
.outline{ outline:2px solid #BCAED0; }
My text outline color #BCAED0
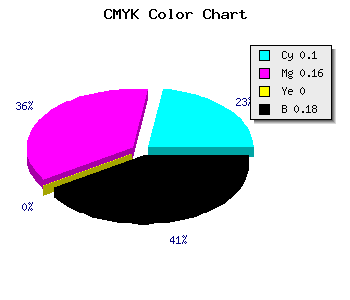
css #BCAED0 Color code html chart

|

|
css Text shadow : #BCAED0 color
.shadow{ text-shadow: 10px 10px 10px #BCAED0; }
My text shadow
Css box shadow : #BCAED0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCAED0; }
My box shadow
Css Gradient html color #BCAED0 code
.gradient{ background-color:#BCAED0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCAED0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCAED0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCAED0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCAED0 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCAED0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCAED0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCAED0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCAED0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCAED0 Color code html values
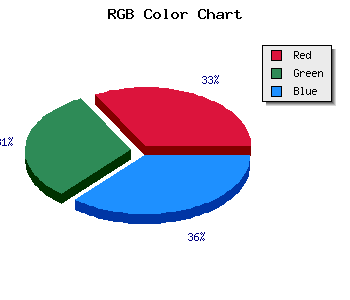
#BCAED0 hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 68.24% green and 81.57% blue.
RGB percentage values corresponding to this are 188, 174, 208.
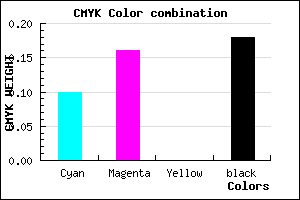
Html color #BCAED0 has 0% cyan, 0% magenta, 0% yellow and 47% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCAED0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCAED0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCAED0 Hex Color Conversion

|

|
CMYK Css #BCAED0 Color code combination mixer
RGB Css #BCAED0 Color Code Combination Mixer
Css #BCAED0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCAED0 hex color
a{ color: #BCAED0; }
css h1,h2,h3,h4,h5,h6 : #BCAED0
h1,h2,h3,h4,h5,h6{ color: #BCAED0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,174,208 Text color with hexadecimal code
Text font color is Rgb (188,174,208)
color css codes
Luminosity of css #BCAED0 hex color
- #0c090f (788751) #0c090f
- #241c30 (2366512) #241c30
- #3c2e50 (3944016) #3c2e50
- #554171 (5587313) #554171
- #6d5490 (7165072) #6d5490
- #876dab (8875435) #876dab
- #a18dbd (10587581) #a18dbd
- #bcaed0 (12365520) #bcaed0
- #d6cee2 (14077666) #d6cee2
- #f1eff5 (15855605) #f1eff5
- lighter/Darker shades: Hex values:
- #BCAED0 (188,174,208) #BCAED0
- #AA95CB (170,149,203) #AA95CB
- #987CC6 (152,124,198) #987CC6
- #8663C1 (134,99,193) #8663C1
- #744ABC (116,74,188) #744ABC
- #6231B7 (98,49,183) #6231B7
- #5018B2 (80,24,178) #5018B2
- #3E00AD (62,0,173) #3E00AD
- #2C00A8 (44,0,168) #2C00A8
- #1A00A3 (26,0,163) #1A00A3
- #08009E (8,0,158) #08009E
- #000099 (0,0,153) #000099
Color Shades of css #BCAED0 hex color
Tints of css #BCAED0 hex color
- Darker/lighter shades: Hex color values:
- #000099 (188,174,208) #000099
- #CEC0E2 (206,192,226) #CEC0E2
- #E0D2F4 (224,210,244) #E0D2F4
- #F2E4FF (242,228,255) #F2E4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF