Rgb 188,166,228 to Css #BCA6E4 Color code html values
Css BCA6E4 Hex Color Code for rgb 188,166,228
Css Html color #BCA6E4 Hex color conversions, schemes, palette, combination, mixer, to rgb 188,166,228 colour codes.
Div Background-color : #BCA6E4
.div{ background-color : #BCA6E4; }
html #BCA6E4 color code
Text/Font color #BCA6E4
.text{ color : #BCA6E4; }
My text html color #BCA6E4 hex color code
Border html color #BCA6E4 hex color code
.border{ border:3px solid : #BCA6E4; }
My div border color
Outline hex color #BCA6E4
.outline{ outline:2px solid #BCA6E4; }
My text outline color #BCA6E4
css #BCA6E4 Color code html chart

|

|
css Text shadow : #BCA6E4 color
.shadow{ text-shadow: 10px 10px 10px #BCA6E4; }
My text shadow
Css box shadow : #BCA6E4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCA6E4; }
My box shadow
Css Gradient html color #BCA6E4 code
.gradient{ background-color:#BCA6E4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCA6E4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCA6E4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCA6E4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCA6E4 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCA6E4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCA6E4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCA6E4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCA6E4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCA6E4 Color code html values
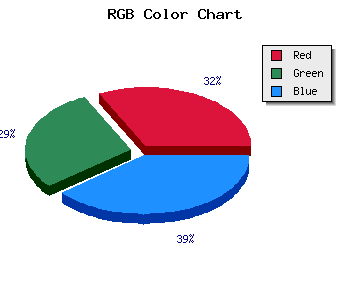
#BCA6E4 hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 65.1% green and 89.41% blue.
RGB percentage values corresponding to this are 188, 166, 228.
Html color #BCA6E4 has 0% cyan, 0% magenta, 0% yellow and 27% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCA6E4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCA6E4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCA6E4 Hex Color Conversion

|

|
CMYK Css #BCA6E4 Color code combination mixer
RGB Css #BCA6E4 Color Code Combination Mixer
Css #BCA6E4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCA6E4 hex color
a{ color: #BCA6E4; }
css h1,h2,h3,h4,h5,h6 : #BCA6E4
h1,h2,h3,h4,h5,h6{ color: #BCA6E4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,166,228 Text color with hexadecimal code
Text font color is Rgb (188,166,228)
color css codes
Luminosity of css #BCA6E4 hex color
- #0a0612 (656914) #0a0612
- #20123a (2101818) #20123a
- #351d61 (3480929) #351d61
- #4b2a88 (4926088) #4b2a88
- #6035af (6305199) #6035af
- #7a4fc9 (8015817) #7a4fc9
- #9775d5 (9926101) #9775d5
- #b59de1 (11902433) #b59de1
- #d2c3ed (13812717) #d2c3ed
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #BCA6E4 (188,166,228) #BCA6E4
- #AA8DDF (170,141,223) #AA8DDF
- #9874DA (152,116,218) #9874DA
- #865BD5 (134,91,213) #865BD5
- #7442D0 (116,66,208) #7442D0
- #6229CB (98,41,203) #6229CB
- #5010C6 (80,16,198) #5010C6
- #3E00C1 (62,0,193) #3E00C1
- #2C00BC (44,0,188) #2C00BC
- #1A00B7 (26,0,183) #1A00B7
- #0800B2 (8,0,178) #0800B2
- #0000AD (0,0,173) #0000AD
Color Shades of css #BCA6E4 hex color
Tints of css #BCA6E4 hex color
- Darker/lighter shades: Hex color values:
- #0000AD (188,166,228) #0000AD
- #CEB8F6 (206,184,246) #CEB8F6
- #E0CAFF (224,202,255) #E0CAFF
- #F2DCFF (242,220,255) #F2DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF