Rgb 188,139,191 to Css #BC8BBF Color code html values
Css BC8BBF Hex Color Code for rgb 188,139,191
Css Html color #BC8BBF Hex color conversions, schemes, palette, combination, mixer, to rgb 188,139,191 colour codes.
Div Background-color : #BC8BBF
.div{ background-color : #BC8BBF; }
html #BC8BBF color code
Text/Font color #BC8BBF
.text{ color : #BC8BBF; }
My text html color #BC8BBF hex color code
Border html color #BC8BBF hex color code
.border{ border:3px solid : #BC8BBF; }
My div border color
Outline hex color #BC8BBF
.outline{ outline:2px solid #BC8BBF; }
My text outline color #BC8BBF
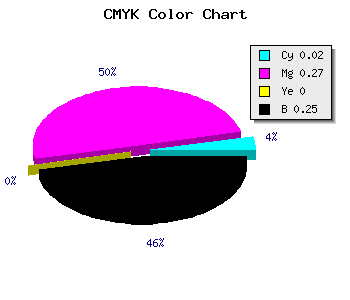
css #BC8BBF Color code html chart

|

|
css Text shadow : #BC8BBF color
.shadow{ text-shadow: 10px 10px 10px #BC8BBF; }
My text shadow
Css box shadow : #BC8BBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC8BBF; }
My box shadow
Css Gradient html color #BC8BBF code
.gradient{ background-color:#BC8BBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC8BBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC8BBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC8BBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC8BBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC8BBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC8BBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC8BBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC8BBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC8BBF Color code html values
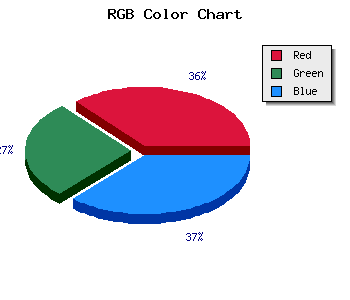
#BC8BBF hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 54.51% green and 74.9% blue.
RGB percentage values corresponding to this are 188, 139, 191.
Html color #BC8BBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC8BBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC8BBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC8BBF Hex Color Conversion

|

|
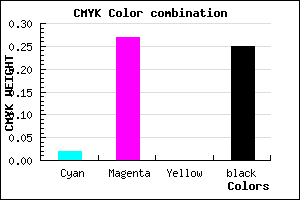
CMYK Css #BC8BBF Color code combination mixer
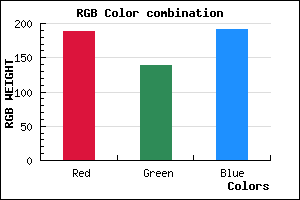
RGB Css #BC8BBF Color Code Combination Mixer
Css #BC8BBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC8BBF hex color
a{ color: #BC8BBF; }
css h1,h2,h3,h4,h5,h6 : #BC8BBF
h1,h2,h3,h4,h5,h6{ color: #BC8BBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,139,191 Text color with hexadecimal code
Text font color is Rgb (188,139,191)
color css codes
Luminosity of css #BC8BBF hex color
- #0f090f (985359) #0f090f
- #301b31 (3152689) #301b31
- #4f2d51 (5188945) #4f2d51
- #703f73 (7356275) #703f73
- #8f5193 (9392531) #8f5193
- #a96bad (11103149) #a96bad
- #bc8bbf (12356543) #bc8bbf
- #cfacd2 (13610194) #cfacd2
- #e2cde3 (14863843) #e2cde3
- #f5eef6 (16117494) #f5eef6
- lighter/Darker shades: Hex values:
- #BC8BBF (188,139,191) #BC8BBF
- #AA72BA (170,114,186) #AA72BA
- #9859B5 (152,89,181) #9859B5
- #8640B0 (134,64,176) #8640B0
- #7427AB (116,39,171) #7427AB
- #620EA6 (98,14,166) #620EA6
- #5000A1 (80,0,161) #5000A1
- #3E009C (62,0,156) #3E009C
- #2C0097 (44,0,151) #2C0097
- #1A0092 (26,0,146) #1A0092
- #08008D (8,0,141) #08008D
- #000088 (0,0,136) #000088
Color Shades of css #BC8BBF hex color
Tints of css #BC8BBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (188,139,191) #000088
- #CE9DD1 (206,157,209) #CE9DD1
- #E0AFE3 (224,175,227) #E0AFE3
- #F2C1F5 (242,193,245) #F2C1F5
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF