Rgb 188,137,253 to Css #BC89FD Color code html values
Css BC89FD Hex Color Code for rgb 188,137,253
Css Html color #BC89FD Hex color conversions, schemes, palette, combination, mixer, to rgb 188,137,253 colour codes.
Div Background-color : #BC89FD
.div{ background-color : #BC89FD; }
html #BC89FD color code
Text/Font color #BC89FD
.text{ color : #BC89FD; }
My text html color #BC89FD hex color code
Border html color #BC89FD hex color code
.border{ border:3px solid : #BC89FD; }
My div border color
Outline hex color #BC89FD
.outline{ outline:2px solid #BC89FD; }
My text outline color #BC89FD
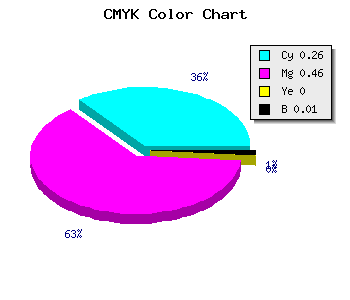
css #BC89FD Color code html chart

|

|
css Text shadow : #BC89FD color
.shadow{ text-shadow: 10px 10px 10px #BC89FD; }
My text shadow
Css box shadow : #BC89FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC89FD; }
My box shadow
Css Gradient html color #BC89FD code
.gradient{ background-color:#BC89FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC89FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC89FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC89FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC89FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC89FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC89FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC89FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC89FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC89FD Color code html values
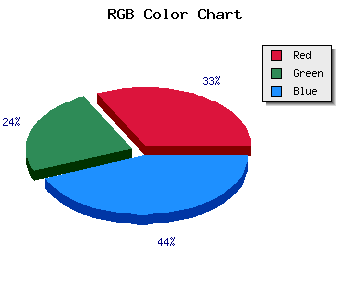
#BC89FD hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 53.73% green and 99.22% blue.
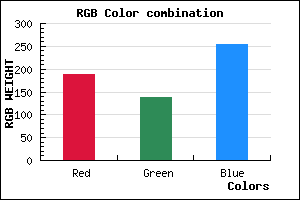
RGB percentage values corresponding to this are 188, 137, 253.
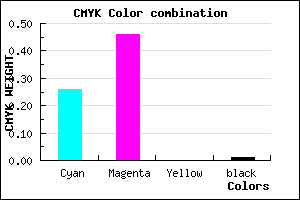
Html color #BC89FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC89FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC89FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC89FD Hex Color Conversion

|

|
CMYK Css #BC89FD Color code combination mixer
RGB Css #BC89FD Color Code Combination Mixer
Css #BC89FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC89FD hex color
a{ color: #BC89FD; }
css h1,h2,h3,h4,h5,h6 : #BC89FD
h1,h2,h3,h4,h5,h6{ color: #BC89FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,137,253 Text color with hexadecimal code
Text font color is Rgb (188,137,253)
color css codes
Luminosity of css #BC89FD hex color
- #0b0018 (720920) #0b0018
- #22014b (2228555) #22014b
- #39027c (3736188) #39027c
- #5003af (5243823) #5003af
- #6604e0 (6685920) #6604e0
- #801dfb (8396283) #801dfb
- #9c4efc (10243836) #9c4efc
- #b881fd (12091901) #b881fd
- #d4b2fe (13939454) #d4b2fe
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #BC89FD (188,137,253) #BC89FD
- #AA70F8 (170,112,248) #AA70F8
- #9857F3 (152,87,243) #9857F3
- #863EEE (134,62,238) #863EEE
- #7425E9 (116,37,233) #7425E9
- #620CE4 (98,12,228) #620CE4
- #5000DF (80,0,223) #5000DF
- #3E00DA (62,0,218) #3E00DA
- #2C00D5 (44,0,213) #2C00D5
- #1A00D0 (26,0,208) #1A00D0
- #0800CB (8,0,203) #0800CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #BC89FD hex color
Tints of css #BC89FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (188,137,253) #0000C6
- #CE9BFF (206,155,255) #CE9BFF
- #E0ADFF (224,173,255) #E0ADFF
- #F2BFFF (242,191,255) #F2BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF