Rgb 187,186,214 to Css #BBBAD6 Color code html values
Css BBBAD6 Hex Color Code for rgb 187,186,214
Css Html color #BBBAD6 Hex color conversions, schemes, palette, combination, mixer, to rgb 187,186,214 colour codes.
Div Background-color : #BBBAD6
.div{ background-color : #BBBAD6; }
html #BBBAD6 color code
Text/Font color #BBBAD6
.text{ color : #BBBAD6; }
My text html color #BBBAD6 hex color code
Border html color #BBBAD6 hex color code
.border{ border:3px solid : #BBBAD6; }
My div border color
Outline hex color #BBBAD6
.outline{ outline:2px solid #BBBAD6; }
My text outline color #BBBAD6
css #BBBAD6 Color code html chart

|

|
css Text shadow : #BBBAD6 color
.shadow{ text-shadow: 10px 10px 10px #BBBAD6; }
My text shadow
Css box shadow : #BBBAD6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBBAD6; }
My box shadow
Css Gradient html color #BBBAD6 code
.gradient{ background-color:#BBBAD6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBBAD6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBBAD6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBBAD6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBBAD6 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBBAD6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBBAD6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBBAD6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBBAD6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBBAD6 Color code html values
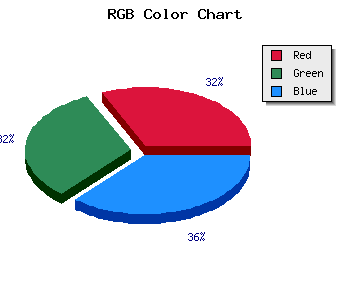
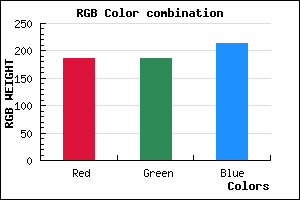
#BBBAD6 hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 72.94% green and 83.92% blue.
RGB percentage values corresponding to this are 187, 186, 214.
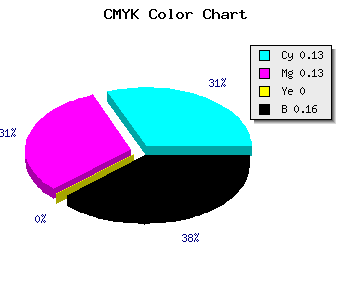
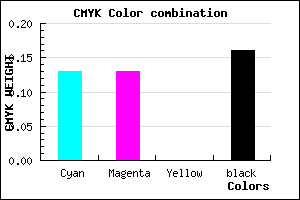
Html color #BBBAD6 has 1.26% cyan, 1.31% magenta, 0% yellow and 41% black in CMYK color space and the corresponding CMYK values are 0.126,0.131,0, 0.161.
Web safe color #BBBAD6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBBAD6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBBAD6 Hex Color Conversion

|

|
CMYK Css #BBBAD6 Color code combination mixer
RGB Css #BBBAD6 Color Code Combination Mixer
Css #BBBAD6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBBAD6 hex color
a{ color: #BBBAD6; }
css h1,h2,h3,h4,h5,h6 : #BBBAD6
h1,h2,h3,h4,h5,h6{ color: #BBBAD6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,186,214 Text color with hexadecimal code
Text font color is Rgb (187,186,214)
color css codes
Luminosity of css #BBBAD6 hex color
- #09090f (592143) #09090f
- #1d1c30 (1907760) #1d1c30
- #302f4f (3157839) #302f4f
- #444270 (4473456) #444270
- #58558f (5789071) #58558f
- #716fa9 (7434153) #716fa9
- #908ebc (9473724) #908ebc
- #b0afcf (11579343) #b0afcf
- #cfcee2 (13618914) #cfcee2
- #efeff5 (15724533) #efeff5
- lighter/Darker shades: Hex values:
- #BBBAD6 (187,186,214) #BBBAD6
- #A9A1D1 (169,161,209) #A9A1D1
- #9788CC (151,136,204) #9788CC
- #856FC7 (133,111,199) #856FC7
- #7356C2 (115,86,194) #7356C2
- #613DBD (97,61,189) #613DBD
- #4F24B8 (79,36,184) #4F24B8
- #3D0BB3 (61,11,179) #3D0BB3
- #2B00AE (43,0,174) #2B00AE
- #1900A9 (25,0,169) #1900A9
- #0700A4 (7,0,164) #0700A4
- #00009F (0,0,159) #00009F
Color Shades of css #BBBAD6 hex color
Tints of css #BBBAD6 hex color
- Darker/lighter shades: Hex color values:
- #00009F (187,186,214) #00009F
- #CDCCE8 (205,204,232) #CDCCE8
- #DFDEFA (223,222,250) #DFDEFA
- #F1F0FF (241,240,255) #F1F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF