Rgb 186,172,200 to Css #BAACC8 Color code html values
Css BAACC8 Hex Color Code for rgb 186,172,200
Css Html color #BAACC8 Hex color conversions, schemes, palette, combination, mixer, to rgb 186,172,200 colour codes.
Div Background-color : #BAACC8
.div{ background-color : #BAACC8; }
html #BAACC8 color code
Text/Font color #BAACC8
.text{ color : #BAACC8; }
My text html color #BAACC8 hex color code
Border html color #BAACC8 hex color code
.border{ border:3px solid : #BAACC8; }
My div border color
Outline hex color #BAACC8
.outline{ outline:2px solid #BAACC8; }
My text outline color #BAACC8
css #BAACC8 Color code html chart

|

|
css Text shadow : #BAACC8 color
.shadow{ text-shadow: 10px 10px 10px #BAACC8; }
My text shadow
Css box shadow : #BAACC8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BAACC8; }
My box shadow
Css Gradient html color #BAACC8 code
.gradient{ background-color:#BAACC8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BAACC8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BAACC8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BAACC8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BAACC8 0%, #00000C 100%); background-image:linear-gradient(180deg, #BAACC8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BAACC8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BAACC8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BAACC8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BAACC8 Color code html values
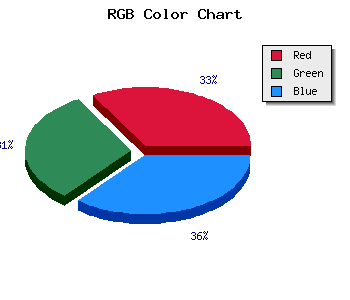
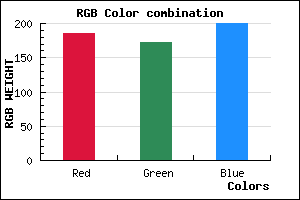
#BAACC8 hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 67.45% green and 78.43% blue.
RGB percentage values corresponding to this are 186, 172, 200.
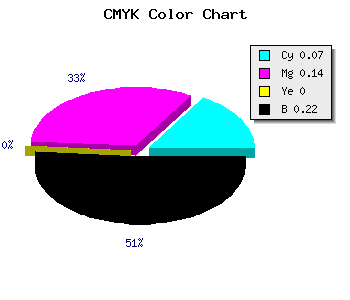
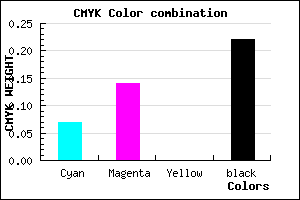
Html color #BAACC8 has 0.7% cyan, 1.4% magenta, 0% yellow and 55% black in CMYK color space and the corresponding CMYK values are 0.07,0.14,0, 0.216.
Web safe color #BAACC8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BAACC8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BAACC8 Hex Color Conversion

|

|
CMYK Css #BAACC8 Color code combination mixer
RGB Css #BAACC8 Color Code Combination Mixer
Css #BAACC8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BAACC8 hex color
a{ color: #BAACC8; }
css h1,h2,h3,h4,h5,h6 : #BAACC8
h1,h2,h3,h4,h5,h6{ color: #BAACC8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,172,200 Text color with hexadecimal code
Text font color is Rgb (186,172,200)
color css codes
Luminosity of css #BAACC8 hex color
- #0c0a0e (789006) #0c0a0e
- #261e2e (2498094) #261e2e
- #3f324c (4141644) #3f324c
- #59476b (5850987) #59476b
- #725b89 (7494537) #725b89
- #8c75a3 (9205155) #8c75a3
- #a593b7 (10851255) #a593b7
- #bfb2cc (12563148) #bfb2cc
- #d8d0e0 (14209248) #d8d0e0
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #BAACC8 (186,172,200) #BAACC8
- #A893C3 (168,147,195) #A893C3
- #967ABE (150,122,190) #967ABE
- #8461B9 (132,97,185) #8461B9
- #7248B4 (114,72,180) #7248B4
- #602FAF (96,47,175) #602FAF
- #4E16AA (78,22,170) #4E16AA
- #3C00A5 (60,0,165) #3C00A5
- #2A00A0 (42,0,160) #2A00A0
- #18009B (24,0,155) #18009B
- #060096 (6,0,150) #060096
- #000091 (0,0,145) #000091
Color Shades of css #BAACC8 hex color
Tints of css #BAACC8 hex color
- Darker/lighter shades: Hex color values:
- #000091 (186,172,200) #000091
- #CCBEDA (204,190,218) #CCBEDA
- #DED0EC (222,208,236) #DED0EC
- #F0E2FE (240,226,254) #F0E2FE
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF