Rgb 186,170,238 to Css #BAAAEE Color code html values
Css BAAAEE Hex Color Code for rgb 186,170,238
Css Html color #BAAAEE Hex color conversions, schemes, palette, combination, mixer, to rgb 186,170,238 colour codes.
Div Background-color : #BAAAEE
.div{ background-color : #BAAAEE; }
html #BAAAEE color code
Text/Font color #BAAAEE
.text{ color : #BAAAEE; }
My text html color #BAAAEE hex color code
Border html color #BAAAEE hex color code
.border{ border:3px solid : #BAAAEE; }
My div border color
Outline hex color #BAAAEE
.outline{ outline:2px solid #BAAAEE; }
My text outline color #BAAAEE
css #BAAAEE Color code html chart

|

|
css Text shadow : #BAAAEE color
.shadow{ text-shadow: 10px 10px 10px #BAAAEE; }
My text shadow
Css box shadow : #BAAAEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BAAAEE; }
My box shadow
Css Gradient html color #BAAAEE code
.gradient{ background-color:#BAAAEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BAAAEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BAAAEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BAAAEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BAAAEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BAAAEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BAAAEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BAAAEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BAAAEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BAAAEE Color code html values
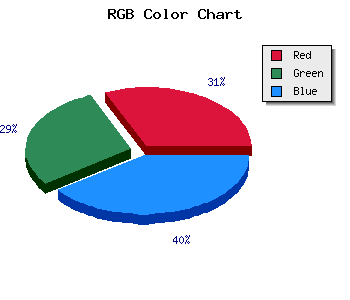
#BAAAEE hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 66.67% green and 93.33% blue.
RGB percentage values corresponding to this are 186, 170, 238.
Html color #BAAAEE has 2.18% cyan, 2.86% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0.218,0.286,0, 0.067.
Web safe color #BAAAEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BAAAEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BAAAEE Hex Color Conversion

|

|
CMYK Css #BAAAEE Color code combination mixer
RGB Css #BAAAEE Color Code Combination Mixer
Css #BAAAEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BAAAEE hex color
a{ color: #BAAAEE; }
css h1,h2,h3,h4,h5,h6 : #BAAAEE
h1,h2,h3,h4,h5,h6{ color: #BAAAEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,170,238 Text color with hexadecimal code
Text font color is Rgb (186,170,238)
color css codes
Luminosity of css #BAAAEE hex color
- #080414 (525332) #080414
- #190d3f (1641791) #190d3f
- #291569 (2692457) #291569
- #3a1e94 (3808916) #3a1e94
- #4a26be (4859582) #4a26be
- #633fd9 (6504409) #633fd9
- #8569e1 (8743393) #8569e1
- #a894ea (11048170) #a894ea
- #cabef2 (13287154) #cabef2
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #BAAAEE (186,170,238) #BAAAEE
- #A891E9 (168,145,233) #A891E9
- #9678E4 (150,120,228) #9678E4
- #845FDF (132,95,223) #845FDF
- #7246DA (114,70,218) #7246DA
- #602DD5 (96,45,213) #602DD5
- #4E14D0 (78,20,208) #4E14D0
- #3C00CB (60,0,203) #3C00CB
- #2A00C6 (42,0,198) #2A00C6
- #1800C1 (24,0,193) #1800C1
- #0600BC (6,0,188) #0600BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #BAAAEE hex color
Tints of css #BAAAEE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (186,170,238) #0000B7
- #CCBCFF (204,188,255) #CCBCFF
- #DECEFF (222,206,255) #DECEFF
- #F0E0FF (240,224,255) #F0E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF