Rgb 185,144,254 to Css #B990FE Color code html values
Css B990FE Hex Color Code for rgb 185,144,254
Css Html color #B990FE Hex color conversions, schemes, palette, combination, mixer, to rgb 185,144,254 colour codes.
Div Background-color : #B990FE
.div{ background-color : #B990FE; }
html #B990FE color code
Text/Font color #B990FE
.text{ color : #B990FE; }
My text html color #B990FE hex color code
Border html color #B990FE hex color code
.border{ border:3px solid : #B990FE; }
My div border color
Outline hex color #B990FE
.outline{ outline:2px solid #B990FE; }
My text outline color #B990FE
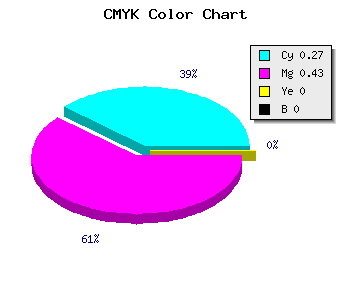
css #B990FE Color code html chart

|

|
css Text shadow : #B990FE color
.shadow{ text-shadow: 10px 10px 10px #B990FE; }
My text shadow
Css box shadow : #B990FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B990FE; }
My box shadow
Css Gradient html color #B990FE code
.gradient{ background-color:#B990FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B990FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B990FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B990FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B990FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B990FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B990FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B990FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B990FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B990FE Color code html values
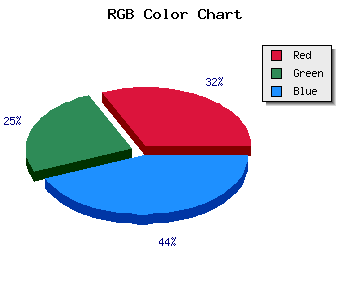
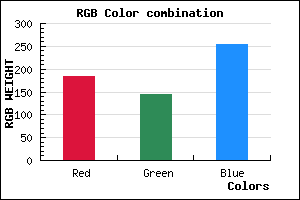
#B990FE hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 56.47% green and 99.61% blue.
RGB percentage values corresponding to this are 185, 144, 254.
Html color #B990FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B990FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B990FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B990FE Hex Color Conversion

|

|
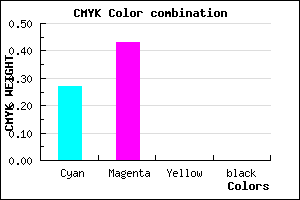
CMYK Css #B990FE Color code combination mixer
RGB Css #B990FE Color Code Combination Mixer
Css #B990FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B990FE hex color
a{ color: #B990FE; }
css h1,h2,h3,h4,h5,h6 : #B990FE
h1,h2,h3,h4,h5,h6{ color: #B990FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,144,254 Text color with hexadecimal code
Text font color is Rgb (185,144,254)
color css codes
Luminosity of css #B990FE hex color
- #090018 (589848) #090018
- #1d014b (1900875) #1d014b
- #30017d (3146109) #30017d
- #4302b0 (4391600) #4302b0
- #5602e2 (5636834) #5602e2
- #701bfd (7347197) #701bfd
- #8f4dfd (9391613) #8f4dfd
- #af80fe (11501822) #af80fe
- #cfb2fe (13611774) #cfb2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #B990FE (185,144,254) #B990FE
- #A777F9 (167,119,249) #A777F9
- #955EF4 (149,94,244) #955EF4
- #8345EF (131,69,239) #8345EF
- #712CEA (113,44,234) #712CEA
- #5F13E5 (95,19,229) #5F13E5
- #4D00E0 (77,0,224) #4D00E0
- #3B00DB (59,0,219) #3B00DB
- #2900D6 (41,0,214) #2900D6
- #1700D1 (23,0,209) #1700D1
- #0500CC (5,0,204) #0500CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #B990FE hex color
Tints of css #B990FE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (185,144,254) #0000C7
- #CBA2FF (203,162,255) #CBA2FF
- #DDB4FF (221,180,255) #DDB4FF
- #EFC6FF (239,198,255) #EFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF