Rgb 185,106,222 to Css #B96ADE Color code html values
Css B96ADE Hex Color Code for rgb 185,106,222
Css Html color #B96ADE Hex color conversions, schemes, palette, combination, mixer, to rgb 185,106,222 colour codes.
Div Background-color : #B96ADE
.div{ background-color : #B96ADE; }
html #B96ADE color code
Text/Font color #B96ADE
.text{ color : #B96ADE; }
My text html color #B96ADE hex color code
Border html color #B96ADE hex color code
.border{ border:3px solid : #B96ADE; }
My div border color
Outline hex color #B96ADE
.outline{ outline:2px solid #B96ADE; }
My text outline color #B96ADE
css #B96ADE Color code html chart

|

|
css Text shadow : #B96ADE color
.shadow{ text-shadow: 10px 10px 10px #B96ADE; }
My text shadow
Css box shadow : #B96ADE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B96ADE; }
My box shadow
Css Gradient html color #B96ADE code
.gradient{ background-color:#B96ADE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B96ADE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B96ADE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B96ADE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B96ADE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B96ADE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B96ADE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B96ADE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B96ADE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B96ADE Color code html values
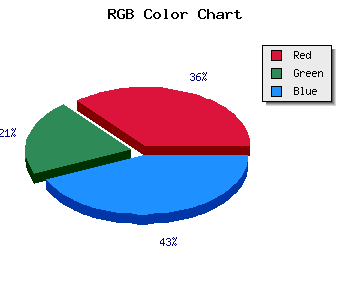
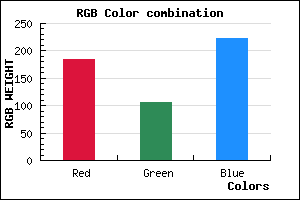
#B96ADE hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 41.57% green and 87.06% blue.
RGB percentage values corresponding to this are 185, 106, 222.
Html color #B96ADE has 1.67% cyan, 5.23% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0.167,0.523,0, 0.129.
Web safe color #B96ADE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B96ADE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B96ADE Hex Color Conversion

|

|
CMYK Css #B96ADE Color code combination mixer
RGB Css #B96ADE Color Code Combination Mixer
Css #B96ADE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B96ADE hex color
a{ color: #B96ADE; }
css h1,h2,h3,h4,h5,h6 : #B96ADE
h1,h2,h3,h4,h5,h6{ color: #B96ADE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,106,222 Text color with hexadecimal code
Text font color is Rgb (185,106,222)
color css codes
Luminosity of css #B96ADE hex color
- #0f0414 (984084) #0f0414
- #2f0e3e (3083838) #2f0e3e
- #4e1767 (5117799) #4e1767
- #6e2092 (7217298) #6e2092
- #8d29bb (9251259) #8d29bb
- #a742d6 (10961622) #a742d6
- #ba6bdf (12217311) #ba6bdf
- #ce96e8 (13539048) #ce96e8
- #e1bff1 (14794737) #e1bff1
- #f5eafa (16116474) #f5eafa
- lighter/Darker shades: Hex values:
- #B96ADE (185,106,222) #B96ADE
- #A751D9 (167,81,217) #A751D9
- #9538D4 (149,56,212) #9538D4
- #831FCF (131,31,207) #831FCF
- #7106CA (113,6,202) #7106CA
- #5F00C5 (95,0,197) #5F00C5
- #4D00C0 (77,0,192) #4D00C0
- #3B00BB (59,0,187) #3B00BB
- #2900B6 (41,0,182) #2900B6
- #1700B1 (23,0,177) #1700B1
- #0500AC (5,0,172) #0500AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #B96ADE hex color
Tints of css #B96ADE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (185,106,222) #0000A7
- #CB7CF0 (203,124,240) #CB7CF0
- #DD8EFF (221,142,255) #DD8EFF
- #EFA0FF (239,160,255) #EFA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF