Rgb 184,89,253 to Css #B859FD Color code html values
Css B859FD Hex Color Code for rgb 184,89,253
Css Html color #B859FD Hex color conversions, schemes, palette, combination, mixer, to rgb 184,89,253 colour codes.
Div Background-color : #B859FD
.div{ background-color : #B859FD; }
html #B859FD color code
Text/Font color #B859FD
.text{ color : #B859FD; }
My text html color #B859FD hex color code
Border html color #B859FD hex color code
.border{ border:3px solid : #B859FD; }
My div border color
Outline hex color #B859FD
.outline{ outline:2px solid #B859FD; }
My text outline color #B859FD
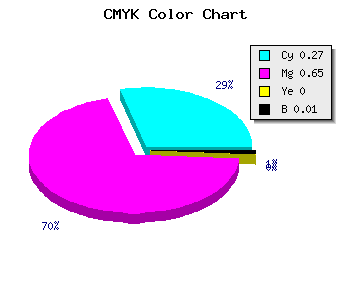
css #B859FD Color code html chart

|

|
css Text shadow : #B859FD color
.shadow{ text-shadow: 10px 10px 10px #B859FD; }
My text shadow
Css box shadow : #B859FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B859FD; }
My box shadow
Css Gradient html color #B859FD code
.gradient{ background-color:#B859FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B859FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B859FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B859FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B859FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B859FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B859FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B859FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B859FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B859FD Color code html values
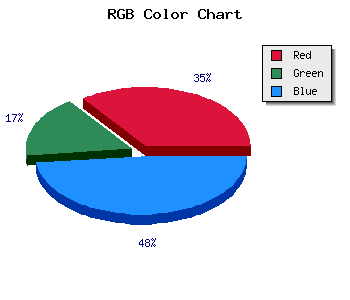
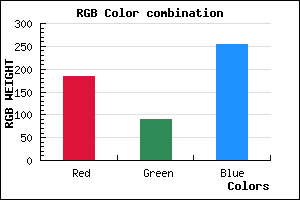
#B859FD hex color code has red green and blue "RGB color" in the proportion of 72.16% red, 34.9% green and 99.22% blue.
RGB percentage values corresponding to this are 184, 89, 253.
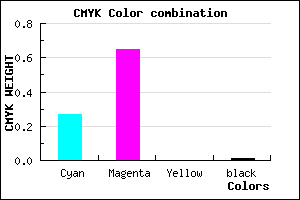
Html color #B859FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B859FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B859FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B859FD Hex Color Conversion

|

|
CMYK Css #B859FD Color code combination mixer
RGB Css #B859FD Color Code Combination Mixer
Css #B859FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B859FD hex color
a{ color: #B859FD; }
css h1,h2,h3,h4,h5,h6 : #B859FD
h1,h2,h3,h4,h5,h6{ color: #B859FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 184,89,253 Text color with hexadecimal code
Text font color is Rgb (184,89,253)
color css codes
Luminosity of css #B859FD hex color
- #0e0018 (917528) #0e0018
- #2d014b (2949451) #2d014b
- #4a017d (4850045) #4a017d
- #6802b0 (6816432) #6802b0
- #8603e1 (8782817) #8603e1
- #a01cfc (10493180) #a01cfc
- #b54dfd (11881981) #b54dfd
- #ca81fd (13271549) #ca81fd
- #dfb2fe (14660350) #dfb2fe
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #B859FD (184,89,253) #B859FD
- #A640F8 (166,64,248) #A640F8
- #9427F3 (148,39,243) #9427F3
- #820EEE (130,14,238) #820EEE
- #7000E9 (112,0,233) #7000E9
- #5E00E4 (94,0,228) #5E00E4
- #4C00DF (76,0,223) #4C00DF
- #3A00DA (58,0,218) #3A00DA
- #2800D5 (40,0,213) #2800D5
- #1600D0 (22,0,208) #1600D0
- #0400CB (4,0,203) #0400CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #B859FD hex color
Tints of css #B859FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (184,89,253) #0000C6
- #CA6BFF (202,107,255) #CA6BFF
- #DC7DFF (220,125,255) #DC7DFF
- #EE8FFF (238,143,255) #EE8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF