Rgb 184,87,173 to Css #B857AD Color code html values
Css B857AD Hex Color Code for rgb 184,87,173
Css Html color #B857AD Hex color conversions, schemes, palette, combination, mixer, to rgb 184,87,173 colour codes.
Div Background-color : #B857AD
.div{ background-color : #B857AD; }
html #B857AD color code
Text/Font color #B857AD
.text{ color : #B857AD; }
My text html color #B857AD hex color code
Border html color #B857AD hex color code
.border{ border:3px solid : #B857AD; }
My div border color
Outline hex color #B857AD
.outline{ outline:2px solid #B857AD; }
My text outline color #B857AD
css #B857AD Color code html chart

|

|
css Text shadow : #B857AD color
.shadow{ text-shadow: 10px 10px 10px #B857AD; }
My text shadow
Css box shadow : #B857AD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B857AD; }
My box shadow
Css Gradient html color #B857AD code
.gradient{ background-color:#B857AD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B857AD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B857AD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B857AD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B857AD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B857AD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B857AD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B857AD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B857AD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B857AD Color code html values
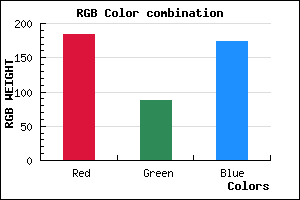
#B857AD hex color code has red green and blue "RGB color" in the proportion of 72.16% red, 34.12% green and 67.84% blue.
RGB percentage values corresponding to this are 184, 87, 173.
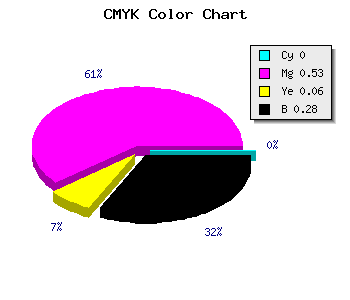
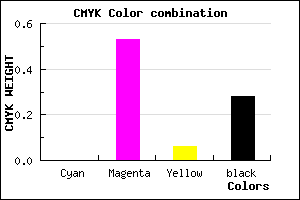
Html color #B857AD has 0% cyan, 0% magenta, 0% yellow and 71% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B857AD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B857AD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B857AD Hex Color Conversion

|

|
CMYK Css #B857AD Color code combination mixer
RGB Css #B857AD Color Code Combination Mixer
Css #B857AD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B857AD hex color
a{ color: #B857AD; }
css h1,h2,h3,h4,h5,h6 : #B857AD
h1,h2,h3,h4,h5,h6{ color: #B857AD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 184,87,173 Text color with hexadecimal code
Text font color is Rgb (184,87,173)
color css codes
Luminosity of css #B857AD hex color
- #110710 (1115920) #110710
- #351731 (3479345) #351731
- #582652 (5776978) #582652
- #7d3574 (8205684) #7d3574
- #a04494 (10503316) #a04494
- #ba5eae (12213934) #ba5eae
- #c981c0 (13205952) #c981c0
- #d9a5d2 (14263762) #d9a5d2
- #e8c8e4 (15255780) #e8c8e4
- #f7edf6 (16248310) #f7edf6
- lighter/Darker shades: Hex values:
- #B857AD (184,87,173) #B857AD
- #A63EA8 (166,62,168) #A63EA8
- #9425A3 (148,37,163) #9425A3
- #820C9E (130,12,158) #820C9E
- #700099 (112,0,153) #700099
- #5E0094 (94,0,148) #5E0094
- #4C008F (76,0,143) #4C008F
- #3A008A (58,0,138) #3A008A
- #280085 (40,0,133) #280085
- #160080 (22,0,128) #160080
- #04007B (4,0,123) #04007B
- #000076 (0,0,118) #000076
Color Shades of css #B857AD hex color
Tints of css #B857AD hex color
- Darker/lighter shades: Hex color values:
- #000076 (184,87,173) #000076
- #CA69BF (202,105,191) #CA69BF
- #DC7BD1 (220,123,209) #DC7BD1
- #EE8DE3 (238,141,227) #EE8DE3
- #FF9FF5 (255,159,245) #FF9FF5
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF