Rgb 184,73,173 to Css #B849AD Color code html values
Css B849AD Hex Color Code for rgb 184,73,173
Css Html color #B849AD Hex color conversions, schemes, palette, combination, mixer, to rgb 184,73,173 colour codes.
Div Background-color : #B849AD
.div{ background-color : #B849AD; }
html #B849AD color code
Text/Font color #B849AD
.text{ color : #B849AD; }
My text html color #B849AD hex color code
Border html color #B849AD hex color code
.border{ border:3px solid : #B849AD; }
My div border color
Outline hex color #B849AD
.outline{ outline:2px solid #B849AD; }
My text outline color #B849AD
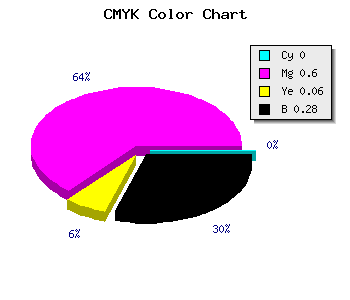
css #B849AD Color code html chart

|

|
css Text shadow : #B849AD color
.shadow{ text-shadow: 10px 10px 10px #B849AD; }
My text shadow
Css box shadow : #B849AD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B849AD; }
My box shadow
Css Gradient html color #B849AD code
.gradient{ background-color:#B849AD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B849AD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B849AD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B849AD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B849AD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B849AD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B849AD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B849AD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B849AD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B849AD Color code html values
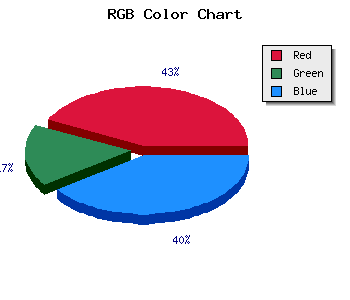
#B849AD hex color code has red green and blue "RGB color" in the proportion of 72.16% red, 28.63% green and 67.84% blue.
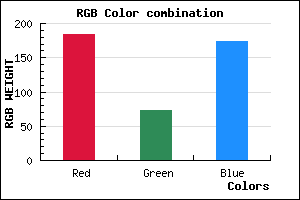
RGB percentage values corresponding to this are 184, 73, 173.
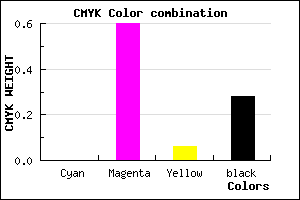
Html color #B849AD has 0% cyan, 6.03% magenta, 0.6% yellow and 71% black in CMYK color space and the corresponding CMYK values are 0,0.603,0.06, 0.278.
Web safe color #B849AD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B849AD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B849AD Hex Color Conversion

|

|
CMYK Css #B849AD Color code combination mixer
RGB Css #B849AD Color Code Combination Mixer
Css #B849AD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B849AD hex color
a{ color: #B849AD; }
css h1,h2,h3,h4,h5,h6 : #B849AD
h1,h2,h3,h4,h5,h6{ color: #B849AD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 184,73,173 Text color with hexadecimal code
Text font color is Rgb (184,73,173)
color css codes
Luminosity of css #B849AD hex color
- #110710 (1115920) #110710
- #371532 (3609906) #371532
- #5b2354 (5972820) #5b2354
- #803276 (8401526) #803276
- #a44097 (10764439) #a44097
- #bf59b1 (12540337) #bf59b1
- #cd7dc2 (13467074) #cd7dc2
- #dba3d4 (14394324) #dba3d4
- #e9c7e5 (15321061) #e9c7e5
- #f8ecf6 (16313590) #f8ecf6
- lighter/Darker shades: Hex values:
- #B849AD (184,73,173) #B849AD
- #A630A8 (166,48,168) #A630A8
- #9417A3 (148,23,163) #9417A3
- #82009E (130,0,158) #82009E
- #700099 (112,0,153) #700099
- #5E0094 (94,0,148) #5E0094
- #4C008F (76,0,143) #4C008F
- #3A008A (58,0,138) #3A008A
- #280085 (40,0,133) #280085
- #160080 (22,0,128) #160080
- #04007B (4,0,123) #04007B
- #000076 (0,0,118) #000076
Color Shades of css #B849AD hex color
Tints of css #B849AD hex color
- Darker/lighter shades: Hex color values:
- #000076 (184,73,173) #000076
- #CA5BBF (202,91,191) #CA5BBF
- #DC6DD1 (220,109,209) #DC6DD1
- #EE7FE3 (238,127,227) #EE7FE3
- #FF91F5 (255,145,245) #FF91F5
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF