Rgb 184,118,255 to Css #B876FF Color code html values
Css B876FF Hex Color Code for rgb 184,118,255
Css Html color #B876FF Hex color conversions, schemes, palette, combination, mixer, to rgb 184,118,255 colour codes.
Div Background-color : #B876FF
.div{ background-color : #B876FF; }
html #B876FF color code
Text/Font color #B876FF
.text{ color : #B876FF; }
My text html color #B876FF hex color code
Border html color #B876FF hex color code
.border{ border:3px solid : #B876FF; }
My div border color
Outline hex color #B876FF
.outline{ outline:2px solid #B876FF; }
My text outline color #B876FF
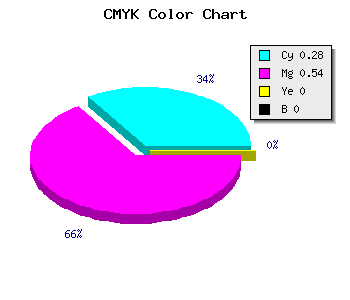
css #B876FF Color code html chart

|

|
css Text shadow : #B876FF color
.shadow{ text-shadow: 10px 10px 10px #B876FF; }
My text shadow
Css box shadow : #B876FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B876FF; }
My box shadow
Css Gradient html color #B876FF code
.gradient{ background-color:#B876FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B876FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B876FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B876FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B876FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B876FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B876FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B876FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B876FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B876FF Color code html values
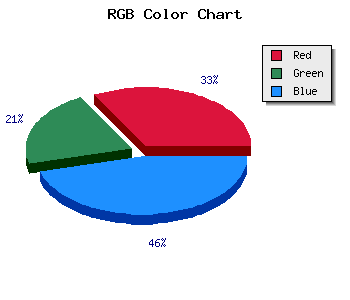
#B876FF hex color code has red green and blue "RGB color" in the proportion of 72.16% red, 46.27% green and 100% blue.
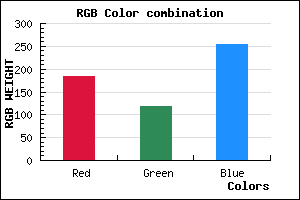
RGB percentage values corresponding to this are 184, 118, 255.
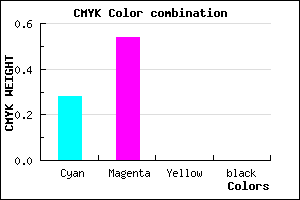
Html color #B876FF has 2.78% cyan, 5.37% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.278,0.537,0, 0.
Web safe color #B876FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B876FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B876FF Hex Color Conversion

|

|
CMYK Css #B876FF Color code combination mixer
RGB Css #B876FF Color Code Combination Mixer
Css #B876FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B876FF hex color
a{ color: #B876FF; }
css h1,h2,h3,h4,h5,h6 : #B876FF
h1,h2,h3,h4,h5,h6{ color: #B876FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 184,118,255 Text color with hexadecimal code
Text font color is Rgb (184,118,255)
color css codes
Luminosity of css #B876FF hex color
- #0b0018 (720920) #0b0018
- #24004c (2359372) #24004c
- #3b007e (3866750) #3b007e
- #5400b2 (5505202) #5400b2
- #6b00e4 (7012580) #6b00e4
- #8519ff (8722943) #8519ff
- #a04bff (10505215) #a04bff
- #bb7fff (12287999) #bb7fff
- #d6b1ff (14070271) #d6b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #B876FF (184,118,255) #B876FF
- #A65DFA (166,93,250) #A65DFA
- #9444F5 (148,68,245) #9444F5
- #822BF0 (130,43,240) #822BF0
- #7012EB (112,18,235) #7012EB
- #5E00E6 (94,0,230) #5E00E6
- #4C00E1 (76,0,225) #4C00E1
- #3A00DC (58,0,220) #3A00DC
- #2800D7 (40,0,215) #2800D7
- #1600D2 (22,0,210) #1600D2
- #0400CD (4,0,205) #0400CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B876FF hex color
Tints of css #B876FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (184,118,255) #0000C8
- #CA88FF (202,136,255) #CA88FF
- #DC9AFF (220,154,255) #DC9AFF
- #EEACFF (238,172,255) #EEACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF