Rgb 183,9,138 to Css #B7098A Color code html values
Css B7098A Hex Color Code for rgb 183,9,138
Css Html color #B7098A Hex color conversions, schemes, palette, combination, mixer, to rgb 183,9,138 colour codes.
Div Background-color : #B7098A
.div{ background-color : #B7098A; }
html #B7098A color code
Text/Font color #B7098A
.text{ color : #B7098A; }
My text html color #B7098A hex color code
Border html color #B7098A hex color code
.border{ border:3px solid : #B7098A; }
My div border color
Outline hex color #B7098A
.outline{ outline:2px solid #B7098A; }
My text outline color #B7098A
css #B7098A Color code html chart

|

|
css Text shadow : #B7098A color
.shadow{ text-shadow: 10px 10px 10px #B7098A; }
My text shadow
Css box shadow : #B7098A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B7098A; }
My box shadow
Css Gradient html color #B7098A code
.gradient{ background-color:#B7098A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B7098A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B7098A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B7098A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B7098A 0%, #00000C 100%); background-image:linear-gradient(180deg, #B7098A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B7098A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B7098A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B7098A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B7098A Color code html values
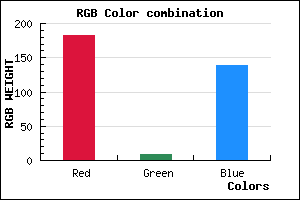
#B7098A hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 3.53% green and 54.12% blue.
RGB percentage values corresponding to this are 183, 9, 138.
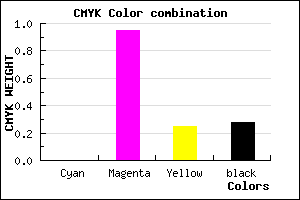
Html color #B7098A has 0% cyan, 0% magenta, 0% yellow and 72% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B7098A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B7098A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B7098A Hex Color Conversion

|

|
CMYK Css #B7098A Color code combination mixer
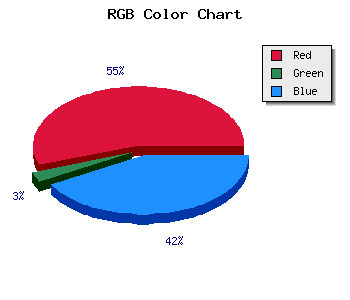
RGB Css #B7098A Color Code Combination Mixer
Css #B7098A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B7098A hex color
a{ color: #B7098A; }
css h1,h2,h3,h4,h5,h6 : #B7098A
h1,h2,h3,h4,h5,h6{ color: #B7098A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,9,138 Text color with hexadecimal code
Text font color is Rgb (183,9,138)
color css codes
Luminosity of css #B7098A hex color
- #170111 (1507601) #170111
- #480436 (4719670) #480436
- #780659 (7865945) #780659
- #aa087e (11143294) #aa087e
- #d90ba1 (14224289) #d90ba1
- #f424bc (16000188) #f424bc
- #f753ca (16208842) #f753ca
- #f985da (16352730) #f985da
- #fbb5e8 (16496104) #fbb5e8
- #fee6f7 (16705271) #fee6f7
- lighter/Darker shades: Hex values:
- #B7098A (183,9,138) #B7098A
- #A50085 (165,0,133) #A50085
- #930080 (147,0,128) #930080
- #81007B (129,0,123) #81007B
- #6F0076 (111,0,118) #6F0076
- #5D0071 (93,0,113) #5D0071
- #4B006C (75,0,108) #4B006C
- #390067 (57,0,103) #390067
- #270062 (39,0,98) #270062
- #15005D (21,0,93) #15005D
- #030058 (3,0,88) #030058
- #000053 (0,0,83) #000053
Color Shades of css #B7098A hex color
Tints of css #B7098A hex color
- Darker/lighter shades: Hex color values:
- #000053 (183,9,138) #000053
- #C91B9C (201,27,156) #C91B9C
- #DB2DAE (219,45,174) #DB2DAE
- #ED3FC0 (237,63,192) #ED3FC0
- #FF51D2 (255,81,210) #FF51D2
- #FF63E4 (255,99,228) #FF63E4
- #FF75F6 (255,117,246) #FF75F6
- #FF87FF (255,135,255) #FF87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF