Rgb 183,31,109 to Css #B71F6D Color code html values
Css B71F6D Hex Color Code for rgb 183,31,109
Css Html color #B71F6D Hex color conversions, schemes, palette, combination, mixer, to rgb 183,31,109 colour codes.
Div Background-color : #B71F6D
.div{ background-color : #B71F6D; }
html #B71F6D color code
Text/Font color #B71F6D
.text{ color : #B71F6D; }
My text html color #B71F6D hex color code
Border html color #B71F6D hex color code
.border{ border:3px solid : #B71F6D; }
My div border color
Outline hex color #B71F6D
.outline{ outline:2px solid #B71F6D; }
My text outline color #B71F6D
css #B71F6D Color code html chart

|

|
css Text shadow : #B71F6D color
.shadow{ text-shadow: 10px 10px 10px #B71F6D; }
My text shadow
Css box shadow : #B71F6D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B71F6D; }
My box shadow
Css Gradient html color #B71F6D code
.gradient{ background-color:#B71F6D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B71F6D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B71F6D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B71F6D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B71F6D 0%, #00000C 100%); background-image:linear-gradient(180deg, #B71F6D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B71F6D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B71F6D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B71F6D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B71F6D Color code html values
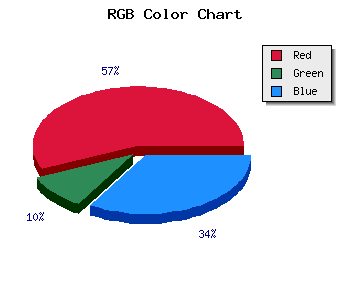
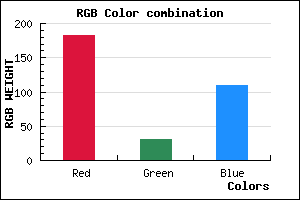
#B71F6D hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 12.16% green and 42.75% blue.
RGB percentage values corresponding to this are 183, 31, 109.
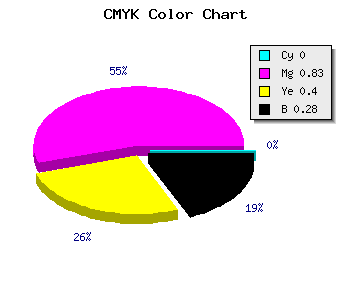
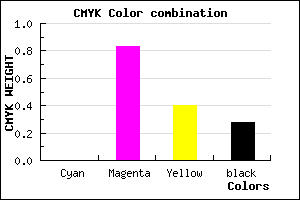
Html color #B71F6D has 0% cyan, 0% magenta, 0% yellow and 72% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B71F6D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B71F6D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B71F6D Hex Color Conversion

|

|
CMYK Css #B71F6D Color code combination mixer
RGB Css #B71F6D Color Code Combination Mixer
Css #B71F6D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B71F6D hex color
a{ color: #B71F6D; }
css h1,h2,h3,h4,h5,h6 : #B71F6D
h1,h2,h3,h4,h5,h6{ color: #B71F6D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,31,109 Text color with hexadecimal code
Text font color is Rgb (183,31,109)
color css codes
Luminosity of css #B71F6D hex color
- #15030c (1377036) #15030c
- #410b26 (4262694) #410b26
- #6c123e (7082558) #6c123e
- #981a58 (9968216) #981a58
- #c32171 (12788081) #c32171
- #de3a8b (14563979) #de3a8b
- #e565a4 (15033764) #e565a4
- #ec92be (15504062) #ec92be
- #f4bcd8 (16039128) #f4bcd8
- #fbe9f2 (16509426) #fbe9f2
- lighter/Darker shades: Hex values:
- #B71F6D (183,31,109) #B71F6D
- #A50668 (165,6,104) #A50668
- #930063 (147,0,99) #930063
- #81005E (129,0,94) #81005E
- #6F0059 (111,0,89) #6F0059
- #5D0054 (93,0,84) #5D0054
- #4B004F (75,0,79) #4B004F
- #39004A (57,0,74) #39004A
- #270045 (39,0,69) #270045
- #150040 (21,0,64) #150040
- #03003B (3,0,59) #03003B
- #000036 (0,0,54) #000036
Color Shades of css #B71F6D hex color
Tints of css #B71F6D hex color
- Darker/lighter shades: Hex color values:
- #000036 (183,31,109) #000036
- #C9317F (201,49,127) #C9317F
- #DB4391 (219,67,145) #DB4391
- #ED55A3 (237,85,163) #ED55A3
- #FF67B5 (255,103,181) #FF67B5
- #FF79C7 (255,121,199) #FF79C7
- #FF8BD9 (255,139,217) #FF8BD9
- #FF9DEB (255,157,235) #FF9DEB
- #FFAFFD (255,175,253) #FFAFFD
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF