Rgb 183,30,253 to Css #B71EFD Color code html values
Css B71EFD Hex Color Code for rgb 183,30,253
Css Html color #B71EFD Hex color conversions, schemes, palette, combination, mixer, to rgb 183,30,253 colour codes.
Div Background-color : #B71EFD
.div{ background-color : #B71EFD; }
html #B71EFD color code
Text/Font color #B71EFD
.text{ color : #B71EFD; }
My text html color #B71EFD hex color code
Border html color #B71EFD hex color code
.border{ border:3px solid : #B71EFD; }
My div border color
Outline hex color #B71EFD
.outline{ outline:2px solid #B71EFD; }
My text outline color #B71EFD
css #B71EFD Color code html chart

|

|
css Text shadow : #B71EFD color
.shadow{ text-shadow: 10px 10px 10px #B71EFD; }
My text shadow
Css box shadow : #B71EFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B71EFD; }
My box shadow
Css Gradient html color #B71EFD code
.gradient{ background-color:#B71EFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B71EFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B71EFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B71EFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B71EFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B71EFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B71EFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B71EFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B71EFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B71EFD Color code html values
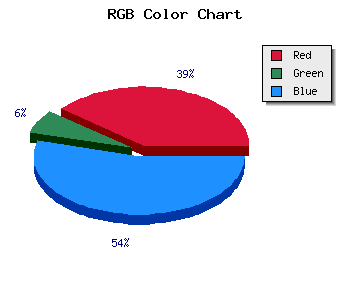
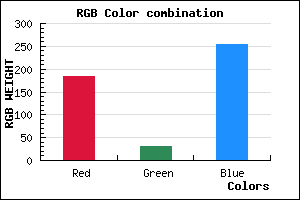
#B71EFD hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 11.76% green and 99.22% blue.
RGB percentage values corresponding to this are 183, 30, 253.
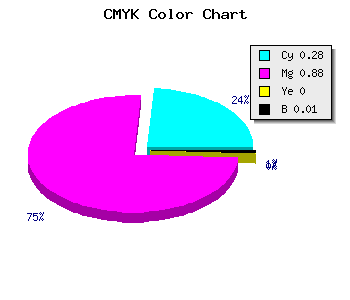
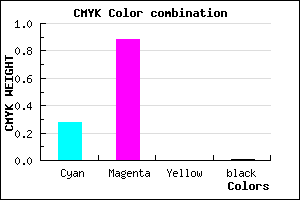
Html color #B71EFD has 2.77% cyan, 8.81% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0.277,0.881,0, 0.008.
Web safe color #B71EFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B71EFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B71EFD Hex Color Conversion

|

|
CMYK Css #B71EFD Color code combination mixer
RGB Css #B71EFD Color Code Combination Mixer
Css #B71EFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B71EFD hex color
a{ color: #B71EFD; }
css h1,h2,h3,h4,h5,h6 : #B71EFD
h1,h2,h3,h4,h5,h6{ color: #B71EFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,30,253 Text color with hexadecimal code
Text font color is Rgb (183,30,253)
color css codes
Luminosity of css #B71EFD hex color
- #100018 (1048600) #100018
- #34014b (3408203) #34014b
- #56017d (5636477) #56017d
- #7901b1 (7930289) #7901b1
- #9b02e2 (10158818) #9b02e2
- #b51bfd (11869181) #b51bfd
- #c54cfe (12930302) #c54cfe
- #d680fe (14057726) #d680fe
- #e6b2fe (15119102) #e6b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #B71EFD (183,30,253) #B71EFD
- #A505F8 (165,5,248) #A505F8
- #9300F3 (147,0,243) #9300F3
- #8100EE (129,0,238) #8100EE
- #6F00E9 (111,0,233) #6F00E9
- #5D00E4 (93,0,228) #5D00E4
- #4B00DF (75,0,223) #4B00DF
- #3900DA (57,0,218) #3900DA
- #2700D5 (39,0,213) #2700D5
- #1500D0 (21,0,208) #1500D0
- #0300CB (3,0,203) #0300CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #B71EFD hex color
Tints of css #B71EFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (183,30,253) #0000C6
- #C930FF (201,48,255) #C930FF
- #DB42FF (219,66,255) #DB42FF
- #ED54FF (237,84,255) #ED54FF
- #FF66FF (255,102,255) #FF66FF
- #FF78FF (255,120,255) #FF78FF
- #FF8AFF (255,138,255) #FF8AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF