Rgb 183,157,207 to Css #B79DCF Color code html values
Css B79DCF Hex Color Code for rgb 183,157,207
Css Html color #B79DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 183,157,207 colour codes.
Div Background-color : #B79DCF
.div{ background-color : #B79DCF; }
html #B79DCF color code
Text/Font color #B79DCF
.text{ color : #B79DCF; }
My text html color #B79DCF hex color code
Border html color #B79DCF hex color code
.border{ border:3px solid : #B79DCF; }
My div border color
Outline hex color #B79DCF
.outline{ outline:2px solid #B79DCF; }
My text outline color #B79DCF
css #B79DCF Color code html chart

|

|
css Text shadow : #B79DCF color
.shadow{ text-shadow: 10px 10px 10px #B79DCF; }
My text shadow
Css box shadow : #B79DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B79DCF; }
My box shadow
Css Gradient html color #B79DCF code
.gradient{ background-color:#B79DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B79DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B79DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B79DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B79DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B79DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B79DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B79DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B79DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B79DCF Color code html values
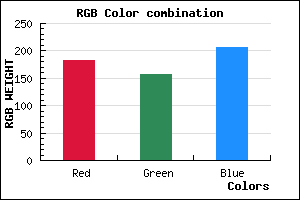
#B79DCF hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 61.57% green and 81.18% blue.
RGB percentage values corresponding to this are 183, 157, 207.
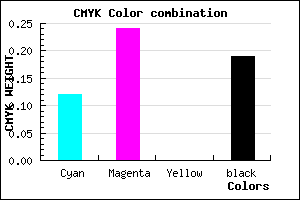
Html color #B79DCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B79DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B79DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B79DCF Hex Color Conversion

|

|
CMYK Css #B79DCF Color code combination mixer
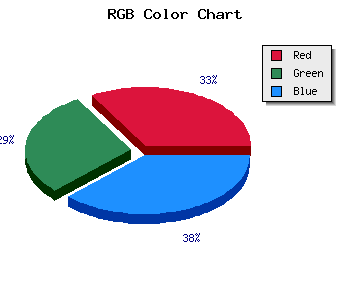
RGB Css #B79DCF Color Code Combination Mixer
Css #B79DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B79DCF hex color
a{ color: #B79DCF; }
css h1,h2,h3,h4,h5,h6 : #B79DCF
h1,h2,h3,h4,h5,h6{ color: #B79DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,157,207 Text color with hexadecimal code
Text font color is Rgb (183,157,207)
color css codes
Luminosity of css #B79DCF hex color
- #0c0810 (788496) #0c0810
- #261933 (2496819) #261933
- #402a54 (4205140) #402a54
- #5a3b77 (5913463) #5a3b77
- #734b99 (7555993) #734b99
- #8d65b3 (9266611) #8d65b3
- #a686c4 (10913476) #a686c4
- #c0a9d5 (12626389) #c0a9d5
- #d8cbe5 (14207973) #d8cbe5
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #B79DCF (183,157,207) #B79DCF
- #A584CA (165,132,202) #A584CA
- #936BC5 (147,107,197) #936BC5
- #8152C0 (129,82,192) #8152C0
- #6F39BB (111,57,187) #6F39BB
- #5D20B6 (93,32,182) #5D20B6
- #4B07B1 (75,7,177) #4B07B1
- #3900AC (57,0,172) #3900AC
- #2700A7 (39,0,167) #2700A7
- #1500A2 (21,0,162) #1500A2
- #03009D (3,0,157) #03009D
- #000098 (0,0,152) #000098
Color Shades of css #B79DCF hex color
Tints of css #B79DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (183,157,207) #000098
- #C9AFE1 (201,175,225) #C9AFE1
- #DBC1F3 (219,193,243) #DBC1F3
- #EDD3FF (237,211,255) #EDD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF