Rgb 182,175,255 to Css #B6AFFF Color code html values
Css B6AFFF Hex Color Code for rgb 182,175,255
Css Html color #B6AFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 182,175,255 colour codes.
Div Background-color : #B6AFFF
.div{ background-color : #B6AFFF; }
html #B6AFFF color code
Text/Font color #B6AFFF
.text{ color : #B6AFFF; }
My text html color #B6AFFF hex color code
Border html color #B6AFFF hex color code
.border{ border:3px solid : #B6AFFF; }
My div border color
Outline hex color #B6AFFF
.outline{ outline:2px solid #B6AFFF; }
My text outline color #B6AFFF
css #B6AFFF Color code html chart

|

|
css Text shadow : #B6AFFF color
.shadow{ text-shadow: 10px 10px 10px #B6AFFF; }
My text shadow
Css box shadow : #B6AFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B6AFFF; }
My box shadow
Css Gradient html color #B6AFFF code
.gradient{ background-color:#B6AFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B6AFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B6AFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B6AFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B6AFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B6AFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B6AFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B6AFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B6AFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B6AFFF Color code html values
#B6AFFF hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 68.63% green and 100% blue.
RGB percentage values corresponding to this are 182, 175, 255.
Html color #B6AFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B6AFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B6AFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B6AFFF Hex Color Conversion

|

|
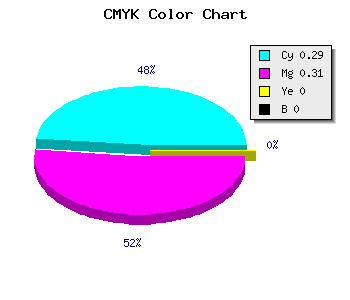
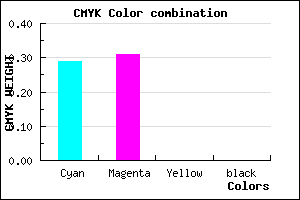
CMYK Css #B6AFFF Color code combination mixer
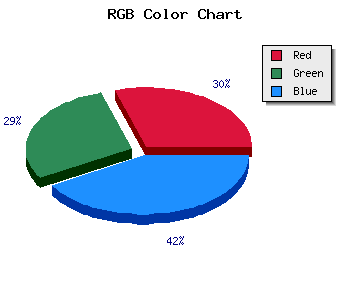
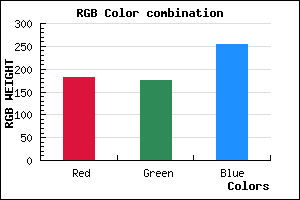
RGB Css #B6AFFF Color Code Combination Mixer
Css #B6AFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B6AFFF hex color
a{ color: #B6AFFF; }
css h1,h2,h3,h4,h5,h6 : #B6AFFF
h1,h2,h3,h4,h5,h6{ color: #B6AFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,175,255 Text color with hexadecimal code
Text font color is Rgb (182,175,255)
color css codes
Luminosity of css #B6AFFF hex color
- #020018 (131096) #020018
- #07004c (458828) #07004c
- #0c007e (786558) #0c007e
- #1100b2 (1114290) #1100b2
- #1500e4 (1376484) #1500e4
- #2f19ff (3086847) #2f19ff
- #5c4bff (6048767) #5c4bff
- #8b7fff (9142271) #8b7fff
- #b8b1ff (12104191) #b8b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #B6AFFF (182,175,255) #B6AFFF
- #A496FA (164,150,250) #A496FA
- #927DF5 (146,125,245) #927DF5
- #8064F0 (128,100,240) #8064F0
- #6E4BEB (110,75,235) #6E4BEB
- #5C32E6 (92,50,230) #5C32E6
- #4A19E1 (74,25,225) #4A19E1
- #3800DC (56,0,220) #3800DC
- #2600D7 (38,0,215) #2600D7
- #1400D2 (20,0,210) #1400D2
- #0200CD (2,0,205) #0200CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B6AFFF hex color
Tints of css #B6AFFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (182,175,255) #0000C8
- #C8C1FF (200,193,255) #C8C1FF
- #DAD3FF (218,211,255) #DAD3FF
- #ECE5FF (236,229,255) #ECE5FF
- #FEF7FF (254,247,255) #FEF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF