Rgb 182,134,255 to Css #B686FF Color code html values
Css B686FF Hex Color Code for rgb 182,134,255
Css Html color #B686FF Hex color conversions, schemes, palette, combination, mixer, to rgb 182,134,255 colour codes.
Div Background-color : #B686FF
.div{ background-color : #B686FF; }
html #B686FF color code
Text/Font color #B686FF
.text{ color : #B686FF; }
My text html color #B686FF hex color code
Border html color #B686FF hex color code
.border{ border:3px solid : #B686FF; }
My div border color
Outline hex color #B686FF
.outline{ outline:2px solid #B686FF; }
My text outline color #B686FF
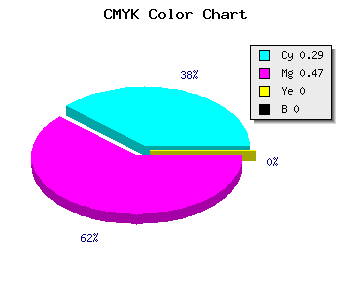
css #B686FF Color code html chart

|

|
css Text shadow : #B686FF color
.shadow{ text-shadow: 10px 10px 10px #B686FF; }
My text shadow
Css box shadow : #B686FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B686FF; }
My box shadow
Css Gradient html color #B686FF code
.gradient{ background-color:#B686FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B686FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B686FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B686FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B686FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B686FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B686FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B686FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B686FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B686FF Color code html values
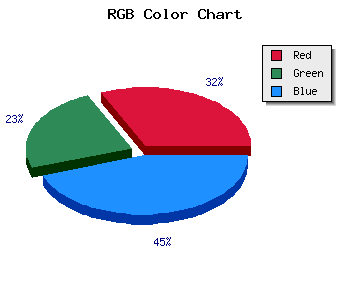
#B686FF hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 52.55% green and 100% blue.
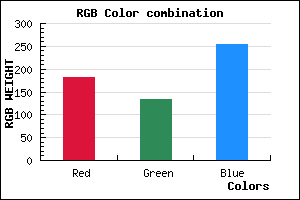
RGB percentage values corresponding to this are 182, 134, 255.
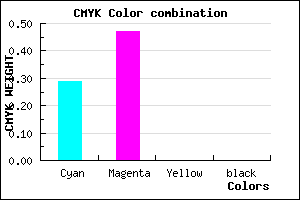
Html color #B686FF has 2.86% cyan, 4.75% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.286,0.475,0, 0.
Web safe color #B686FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B686FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B686FF Hex Color Conversion

|

|
CMYK Css #B686FF Color code combination mixer
RGB Css #B686FF Color Code Combination Mixer
Css #B686FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B686FF hex color
a{ color: #B686FF; }
css h1,h2,h3,h4,h5,h6 : #B686FF
h1,h2,h3,h4,h5,h6{ color: #B686FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,134,255 Text color with hexadecimal code
Text font color is Rgb (182,134,255)
color css codes
Luminosity of css #B686FF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #B686FF (182,134,255) #B686FF
- #A46DFA (164,109,250) #A46DFA
- #9254F5 (146,84,245) #9254F5
- #803BF0 (128,59,240) #803BF0
- #6E22EB (110,34,235) #6E22EB
- #5C09E6 (92,9,230) #5C09E6
- #4A00E1 (74,0,225) #4A00E1
- #3800DC (56,0,220) #3800DC
- #2600D7 (38,0,215) #2600D7
- #1400D2 (20,0,210) #1400D2
- #0200CD (2,0,205) #0200CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B686FF hex color
Tints of css #B686FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (182,134,255) #0000C8
- #C898FF (200,152,255) #C898FF
- #DAAAFF (218,170,255) #DAAAFF
- #ECBCFF (236,188,255) #ECBCFF
- #FECEFF (254,206,255) #FECEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF