Rgb 181,84,202 to Css #B554CA Color code html values
Css B554CA Hex Color Code for rgb 181,84,202
Css Html color #B554CA Hex color conversions, schemes, palette, combination, mixer, to rgb 181,84,202 colour codes.
Div Background-color : #B554CA
.div{ background-color : #B554CA; }
html #B554CA color code
Text/Font color #B554CA
.text{ color : #B554CA; }
My text html color #B554CA hex color code
Border html color #B554CA hex color code
.border{ border:3px solid : #B554CA; }
My div border color
Outline hex color #B554CA
.outline{ outline:2px solid #B554CA; }
My text outline color #B554CA
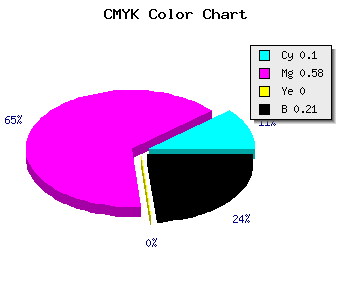
css #B554CA Color code html chart

|

|
css Text shadow : #B554CA color
.shadow{ text-shadow: 10px 10px 10px #B554CA; }
My text shadow
Css box shadow : #B554CA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B554CA; }
My box shadow
Css Gradient html color #B554CA code
.gradient{ background-color:#B554CA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B554CA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B554CA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B554CA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B554CA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B554CA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B554CA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B554CA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B554CA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B554CA Color code html values
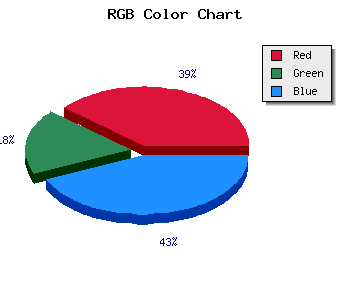
#B554CA hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 32.94% green and 79.22% blue.
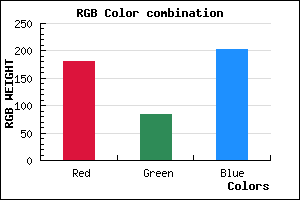
RGB percentage values corresponding to this are 181, 84, 202.
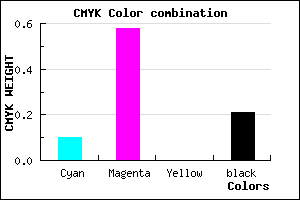
Html color #B554CA has 1.04% cyan, 5.84% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0.104,0.584,0, 0.208.
Web safe color #B554CA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B554CA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B554CA Hex Color Conversion

|

|
CMYK Css #B554CA Color code combination mixer
RGB Css #B554CA Color Code Combination Mixer
Css #B554CA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B554CA hex color
a{ color: #B554CA; }
css h1,h2,h3,h4,h5,h6 : #B554CA
h1,h2,h3,h4,h5,h6{ color: #B554CA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,84,202 Text color with hexadecimal code
Text font color is Rgb (181,84,202)
color css codes
Luminosity of css #B554CA hex color
- #100612 (1050130) #100612
- #33123a (3347002) #33123a
- #541e60 (5512800) #541e60
- #772a88 (7809672) #772a88
- #9936ae (10041006) #9936ae
- #b350c8 (11751624) #b350c8
- #c476d4 (12875476) #c476d4
- #d59de1 (13999585) #d59de1
- #e5c4ec (15058156) #e5c4ec
- #f6ebf9 (16182265) #f6ebf9
- lighter/Darker shades: Hex values:
- #B554CA (181,84,202) #B554CA
- #A33BC5 (163,59,197) #A33BC5
- #9122C0 (145,34,192) #9122C0
- #7F09BB (127,9,187) #7F09BB
- #6D00B6 (109,0,182) #6D00B6
- #5B00B1 (91,0,177) #5B00B1
- #4900AC (73,0,172) #4900AC
- #3700A7 (55,0,167) #3700A7
- #2500A2 (37,0,162) #2500A2
- #13009D (19,0,157) #13009D
- #010098 (1,0,152) #010098
- #000093 (0,0,147) #000093
Color Shades of css #B554CA hex color
Tints of css #B554CA hex color
- Darker/lighter shades: Hex color values:
- #000093 (181,84,202) #000093
- #C766DC (199,102,220) #C766DC
- #D978EE (217,120,238) #D978EE
- #EB8AFF (235,138,255) #EB8AFF
- #FD9CFF (253,156,255) #FD9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF