Rgb 181,158,236 to Css #B59EEC Color code html values
Css B59EEC Hex Color Code for rgb 181,158,236
Css Html color #B59EEC Hex color conversions, schemes, palette, combination, mixer, to rgb 181,158,236 colour codes.
Div Background-color : #B59EEC
.div{ background-color : #B59EEC; }
html #B59EEC color code
Text/Font color #B59EEC
.text{ color : #B59EEC; }
My text html color #B59EEC hex color code
Border html color #B59EEC hex color code
.border{ border:3px solid : #B59EEC; }
My div border color
Outline hex color #B59EEC
.outline{ outline:2px solid #B59EEC; }
My text outline color #B59EEC
css #B59EEC Color code html chart

|

|
css Text shadow : #B59EEC color
.shadow{ text-shadow: 10px 10px 10px #B59EEC; }
My text shadow
Css box shadow : #B59EEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B59EEC; }
My box shadow
Css Gradient html color #B59EEC code
.gradient{ background-color:#B59EEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B59EEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B59EEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B59EEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B59EEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B59EEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B59EEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B59EEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B59EEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B59EEC Color code html values
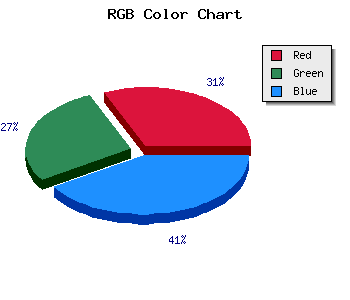
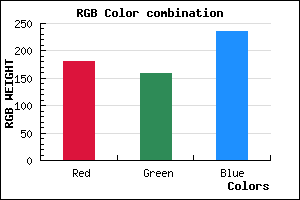
#B59EEC hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 61.96% green and 92.55% blue.
RGB percentage values corresponding to this are 181, 158, 236.
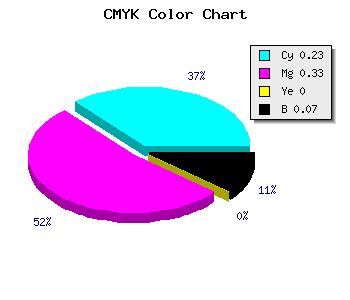
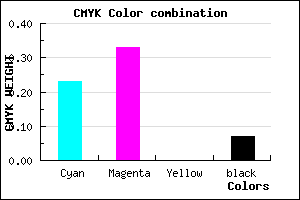
Html color #B59EEC has 2.33% cyan, 3.31% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0.233,0.331,0, 0.075.
Web safe color #B59EEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B59EEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B59EEC Hex Color Conversion

|

|
CMYK Css #B59EEC Color code combination mixer
RGB Css #B59EEC Color Code Combination Mixer
Css #B59EEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B59EEC hex color
a{ color: #B59EEC; }
css h1,h2,h3,h4,h5,h6 : #B59EEC
h1,h2,h3,h4,h5,h6{ color: #B59EEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,158,236 Text color with hexadecimal code
Text font color is Rgb (181,158,236)
color css codes
Luminosity of css #B59EEC hex color
- #090414 (590868) #090414
- #1c0d3f (1838399) #1c0d3f
- #2f1569 (3085673) #2f1569
- #421d95 (4332949) #421d95
- #5426be (5514942) #5426be
- #6e3fd9 (7225305) #6e3fd9
- #8e69e1 (9333217) #8e69e1
- #ae94ea (11441386) #ae94ea
- #cebef2 (13549298) #cebef2
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #B59EEC (181,158,236) #B59EEC
- #A385E7 (163,133,231) #A385E7
- #916CE2 (145,108,226) #916CE2
- #7F53DD (127,83,221) #7F53DD
- #6D3AD8 (109,58,216) #6D3AD8
- #5B21D3 (91,33,211) #5B21D3
- #4908CE (73,8,206) #4908CE
- #3700C9 (55,0,201) #3700C9
- #2500C4 (37,0,196) #2500C4
- #1300BF (19,0,191) #1300BF
- #0100BA (1,0,186) #0100BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #B59EEC hex color
Tints of css #B59EEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (181,158,236) #0000B5
- #C7B0FE (199,176,254) #C7B0FE
- #D9C2FF (217,194,255) #D9C2FF
- #EBD4FF (235,212,255) #EBD4FF
- #FDE6FF (253,230,255) #FDE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF