Rgb 180,108,206 to Css #B46CCE Color code html values
Css B46CCE Hex Color Code for rgb 180,108,206
Css Html color #B46CCE Hex color conversions, schemes, palette, combination, mixer, to rgb 180,108,206 colour codes.
Div Background-color : #B46CCE
.div{ background-color : #B46CCE; }
html #B46CCE color code
Text/Font color #B46CCE
.text{ color : #B46CCE; }
My text html color #B46CCE hex color code
Border html color #B46CCE hex color code
.border{ border:3px solid : #B46CCE; }
My div border color
Outline hex color #B46CCE
.outline{ outline:2px solid #B46CCE; }
My text outline color #B46CCE
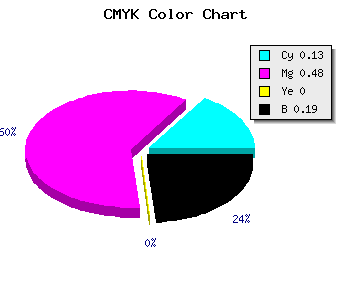
css #B46CCE Color code html chart

|

|
css Text shadow : #B46CCE color
.shadow{ text-shadow: 10px 10px 10px #B46CCE; }
My text shadow
Css box shadow : #B46CCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B46CCE; }
My box shadow
Css Gradient html color #B46CCE code
.gradient{ background-color:#B46CCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B46CCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B46CCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B46CCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B46CCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B46CCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B46CCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B46CCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B46CCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B46CCE Color code html values
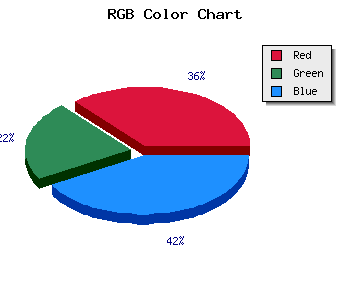
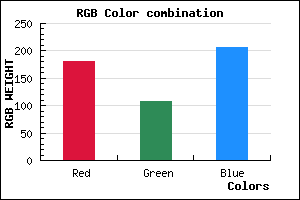
#B46CCE hex color code has red green and blue "RGB color" in the proportion of 70.59% red, 42.35% green and 80.78% blue.
RGB percentage values corresponding to this are 180, 108, 206.
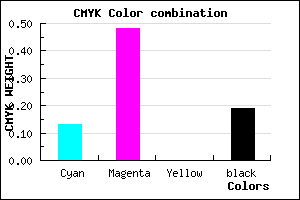
Html color #B46CCE has 1.26% cyan, 4.76% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0.126,0.476,0, 0.192.
Web safe color #B46CCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B46CCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B46CCE Hex Color Conversion

|

|
CMYK Css #B46CCE Color code combination mixer
RGB Css #B46CCE Color Code Combination Mixer
Css #B46CCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B46CCE hex color
a{ color: #B46CCE; }
css h1,h2,h3,h4,h5,h6 : #B46CCE
h1,h2,h3,h4,h5,h6{ color: #B46CCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 180,108,206 Text color with hexadecimal code
Text font color is Rgb (180,108,206)
color css codes
Luminosity of css #B46CCE hex color
- #0f0612 (984594) #0f0612
- #2f1339 (3085113) #2f1339
- #4e1f5f (5119839) #4e1f5f
- #6d2c86 (7154822) #6d2c86
- #8c39ab (9189803) #8c39ab
- #a652c6 (10900166) #a652c6
- #ba78d2 (12220626) #ba78d2
- #ce9fdf (13541343) #ce9fdf
- #e1c4ec (14796012) #e1c4ec
- #f5ebf9 (16116729) #f5ebf9
- lighter/Darker shades: Hex values:
- #B46CCE (180,108,206) #B46CCE
- #A253C9 (162,83,201) #A253C9
- #903AC4 (144,58,196) #903AC4
- #7E21BF (126,33,191) #7E21BF
- #6C08BA (108,8,186) #6C08BA
- #5A00B5 (90,0,181) #5A00B5
- #4800B0 (72,0,176) #4800B0
- #3600AB (54,0,171) #3600AB
- #2400A6 (36,0,166) #2400A6
- #1200A1 (18,0,161) #1200A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #B46CCE hex color
Tints of css #B46CCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (180,108,206) #000097
- #C67EE0 (198,126,224) #C67EE0
- #D890F2 (216,144,242) #D890F2
- #EAA2FF (234,162,255) #EAA2FF
- #FCB4FF (252,180,255) #FCB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF