Rgb 177,132,238 to Css #B184EE Color code html values
Css B184EE Hex Color Code for rgb 177,132,238
Css Html color #B184EE Hex color conversions, schemes, palette, combination, mixer, to rgb 177,132,238 colour codes.
Div Background-color : #B184EE
.div{ background-color : #B184EE; }
html #B184EE color code
Text/Font color #B184EE
.text{ color : #B184EE; }
My text html color #B184EE hex color code
Border html color #B184EE hex color code
.border{ border:3px solid : #B184EE; }
My div border color
Outline hex color #B184EE
.outline{ outline:2px solid #B184EE; }
My text outline color #B184EE
css #B184EE Color code html chart

|

|
css Text shadow : #B184EE color
.shadow{ text-shadow: 10px 10px 10px #B184EE; }
My text shadow
Css box shadow : #B184EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B184EE; }
My box shadow
Css Gradient html color #B184EE code
.gradient{ background-color:#B184EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B184EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B184EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B184EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B184EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B184EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B184EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B184EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B184EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B184EE Color code html values
#B184EE hex color code has red green and blue "RGB color" in the proportion of 69.41% red, 51.76% green and 93.33% blue.
RGB percentage values corresponding to this are 177, 132, 238.
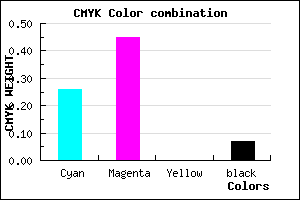
Html color #B184EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B184EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B184EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B184EE Hex Color Conversion

|

|
CMYK Css #B184EE Color code combination mixer
RGB Css #B184EE Color Code Combination Mixer
Css #B184EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B184EE hex color
a{ color: #B184EE; }
css h1,h2,h3,h4,h5,h6 : #B184EE
h1,h2,h3,h4,h5,h6{ color: #B184EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 177,132,238 Text color with hexadecimal code
Text font color is Rgb (177,132,238)
color css codes
Luminosity of css #B184EE hex color
- #0b0315 (721685) #0b0315
- #220943 (2230595) #220943
- #380f6f (3673967) #380f6f
- #4f169c (5183132) #4f169c
- #651cc8 (6626504) #651cc8
- #7f35e3 (8336867) #7f35e3
- #9b61e9 (10183145) #9b61e9
- #b88fef (12095471) #b88fef
- #d3baf6 (13875958) #d3baf6
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #B184EE (177,132,238) #B184EE
- #9F6BE9 (159,107,233) #9F6BE9
- #8D52E4 (141,82,228) #8D52E4
- #7B39DF (123,57,223) #7B39DF
- #6920DA (105,32,218) #6920DA
- #5707D5 (87,7,213) #5707D5
- #4500D0 (69,0,208) #4500D0
- #3300CB (51,0,203) #3300CB
- #2100C6 (33,0,198) #2100C6
- #0F00C1 (15,0,193) #0F00C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #B184EE hex color
Tints of css #B184EE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (177,132,238) #0000B7
- #C396FF (195,150,255) #C396FF
- #D5A8FF (213,168,255) #D5A8FF
- #E7BAFF (231,186,255) #E7BAFF
- #F9CCFF (249,204,255) #F9CCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF