Rgb 175,174,178 to Css #AFAEB2 Color code html values
Css AFAEB2 Hex Color Code for rgb 175,174,178
Css Html color #AFAEB2 Hex color conversions, schemes, palette, combination, mixer, to rgb 175,174,178 colour codes.
Div Background-color : #AFAEB2
.div{ background-color : #AFAEB2; }
html #AFAEB2 color code
Text/Font color #AFAEB2
.text{ color : #AFAEB2; }
My text html color #AFAEB2 hex color code
Border html color #AFAEB2 hex color code
.border{ border:3px solid : #AFAEB2; }
My div border color
Outline hex color #AFAEB2
.outline{ outline:2px solid #AFAEB2; }
My text outline color #AFAEB2
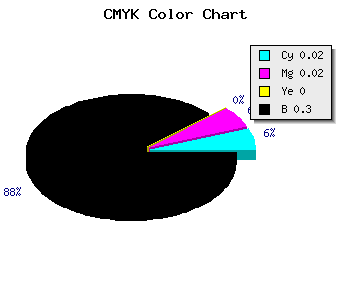
css #AFAEB2 Color code html chart

|

|
css Text shadow : #AFAEB2 color
.shadow{ text-shadow: 10px 10px 10px #AFAEB2; }
My text shadow
Css box shadow : #AFAEB2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFAEB2; }
My box shadow
Css Gradient html color #AFAEB2 code
.gradient{ background-color:#AFAEB2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFAEB2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFAEB2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFAEB2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFAEB2 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFAEB2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFAEB2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFAEB2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFAEB2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFAEB2 Color code html values
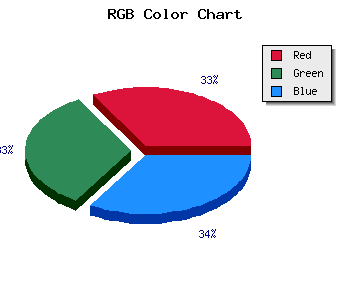
#AFAEB2 hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 68.24% green and 69.8% blue.
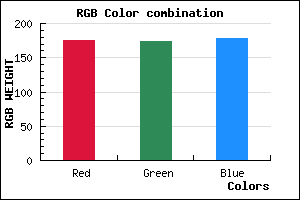
RGB percentage values corresponding to this are 175, 174, 178.
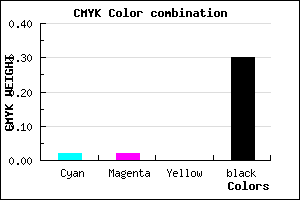
Html color #AFAEB2 has 0.17% cyan, 0.22% magenta, 0% yellow and 77% black in CMYK color space and the corresponding CMYK values are 0.017,0.022,0, 0.302.
Web safe color #AFAEB2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFAEB2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFAEB2 Hex Color Conversion

|

|
CMYK Css #AFAEB2 Color code combination mixer
RGB Css #AFAEB2 Color Code Combination Mixer
Css #AFAEB2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFAEB2 hex color
a{ color: #AFAEB2; }
css h1,h2,h3,h4,h5,h6 : #AFAEB2
h1,h2,h3,h4,h5,h6{ color: #AFAEB2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,174,178 Text color with hexadecimal code
Text font color is Rgb (175,174,178)
color css codes
Luminosity of css #AFAEB2 hex color
- #0c0c0c (789516) #0c0c0c
- #262527 (2499879) #262527
- #3e3e40 (4079168) #3e3e40
- #58575b (5789531) #58575b
- #716f75 (7434101) #716f75
- #8b898f (9144719) #8b898f
- #a4a3a7 (10789799) #a4a3a7
- #bebdc1 (12500417) #bebdc1
- #d8d7d9 (14211033) #d8d7d9
- #f2f2f2 (15921906) #f2f2f2
- lighter/Darker shades: Hex values:
- #AFAEB2 (175,174,178) #AFAEB2
- #9D95AD (157,149,173) #9D95AD
- #8B7CA8 (139,124,168) #8B7CA8
- #7963A3 (121,99,163) #7963A3
- #674A9E (103,74,158) #674A9E
- #553199 (85,49,153) #553199
- #431894 (67,24,148) #431894
- #31008F (49,0,143) #31008F
- #1F008A (31,0,138) #1F008A
- #0D0085 (13,0,133) #0D0085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
Color Shades of css #AFAEB2 hex color
Tints of css #AFAEB2 hex color
- Darker/lighter shades: Hex color values:
- #00007B (175,174,178) #00007B
- #C1C0C4 (193,192,196) #C1C0C4
- #D3D2D6 (211,210,214) #D3D2D6
- #E5E4E8 (229,228,232) #E5E4E8
- #F7F6FA (247,246,250) #F7F6FA
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF