Rgb 173,148,255 to Css #AD94FF Color code html values
Css AD94FF Hex Color Code for rgb 173,148,255
Css Html color #AD94FF Hex color conversions, schemes, palette, combination, mixer, to rgb 173,148,255 colour codes.
Div Background-color : #AD94FF
.div{ background-color : #AD94FF; }
html #AD94FF color code
Text/Font color #AD94FF
.text{ color : #AD94FF; }
My text html color #AD94FF hex color code
Border html color #AD94FF hex color code
.border{ border:3px solid : #AD94FF; }
My div border color
Outline hex color #AD94FF
.outline{ outline:2px solid #AD94FF; }
My text outline color #AD94FF
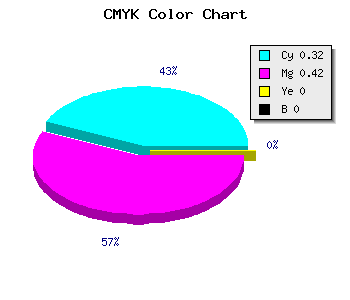
css #AD94FF Color code html chart

|

|
css Text shadow : #AD94FF color
.shadow{ text-shadow: 10px 10px 10px #AD94FF; }
My text shadow
Css box shadow : #AD94FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD94FF; }
My box shadow
Css Gradient html color #AD94FF code
.gradient{ background-color:#AD94FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD94FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD94FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD94FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD94FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD94FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD94FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD94FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD94FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD94FF Color code html values
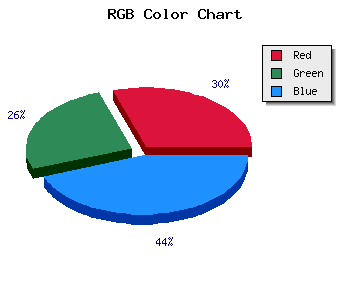
#AD94FF hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 58.04% green and 100% blue.
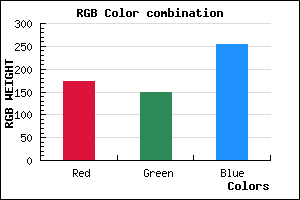
RGB percentage values corresponding to this are 173, 148, 255.
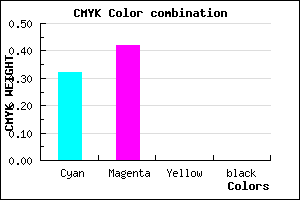
Html color #AD94FF has 3.22% cyan, 4.2% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.322,0.42,0, 0.
Web safe color #AD94FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD94FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD94FF Hex Color Conversion

|

|
CMYK Css #AD94FF Color code combination mixer
RGB Css #AD94FF Color Code Combination Mixer
Css #AD94FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD94FF hex color
a{ color: #AD94FF; }
css h1,h2,h3,h4,h5,h6 : #AD94FF
h1,h2,h3,h4,h5,h6{ color: #AD94FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,148,255 Text color with hexadecimal code
Text font color is Rgb (173,148,255)
color css codes
Luminosity of css #AD94FF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #AD94FF (173,148,255) #AD94FF
- #9B7BFA (155,123,250) #9B7BFA
- #8962F5 (137,98,245) #8962F5
- #7749F0 (119,73,240) #7749F0
- #6530EB (101,48,235) #6530EB
- #5317E6 (83,23,230) #5317E6
- #4100E1 (65,0,225) #4100E1
- #2F00DC (47,0,220) #2F00DC
- #1D00D7 (29,0,215) #1D00D7
- #0B00D2 (11,0,210) #0B00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AD94FF hex color
Tints of css #AD94FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (173,148,255) #0000C8
- #BFA6FF (191,166,255) #BFA6FF
- #D1B8FF (209,184,255) #D1B8FF
- #E3CAFF (227,202,255) #E3CAFF
- #F5DCFF (245,220,255) #F5DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF