Rgb 172,172,186 to Css #ACACBA Color code html values
Css ACACBA Hex Color Code for rgb 172,172,186
Css Html color #ACACBA Hex color conversions, schemes, palette, combination, mixer, to rgb 172,172,186 colour codes.
Div Background-color : #ACACBA
.div{ background-color : #ACACBA; }
html #ACACBA color code
Text/Font color #ACACBA
.text{ color : #ACACBA; }
My text html color #ACACBA hex color code
Border html color #ACACBA hex color code
.border{ border:3px solid : #ACACBA; }
My div border color
Outline hex color #ACACBA
.outline{ outline:2px solid #ACACBA; }
My text outline color #ACACBA
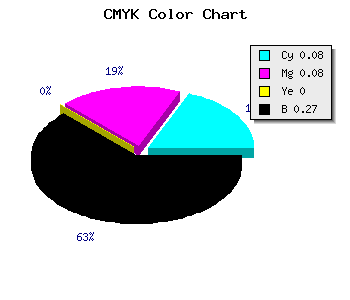
css #ACACBA Color code html chart

|

|
css Text shadow : #ACACBA color
.shadow{ text-shadow: 10px 10px 10px #ACACBA; }
My text shadow
Css box shadow : #ACACBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ACACBA; }
My box shadow
Css Gradient html color #ACACBA code
.gradient{ background-color:#ACACBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ACACBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ACACBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ACACBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ACACBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ACACBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ACACBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ACACBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ACACBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ACACBA Color code html values
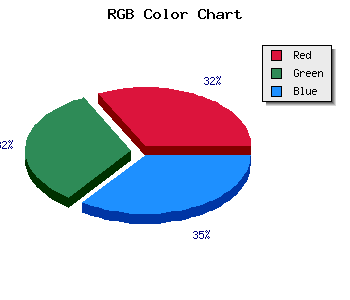
#ACACBA hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 67.45% green and 72.94% blue.
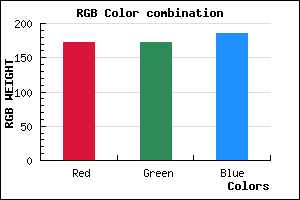
RGB percentage values corresponding to this are 172, 172, 186.
Html color #ACACBA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ACACBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ACACBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ACACBA Hex Color Conversion

|

|
CMYK Css #ACACBA Color code combination mixer
RGB Css #ACACBA Color Code Combination Mixer
Css #ACACBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ACACBA hex color
a{ color: #ACACBA; }
css h1,h2,h3,h4,h5,h6 : #ACACBA
h1,h2,h3,h4,h5,h6{ color: #ACACBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,172,186 Text color with hexadecimal code
Text font color is Rgb (172,172,186)
color css codes
Luminosity of css #ACACBA hex color
- #0b0b0d (723725) #0b0b0d
- #232329 (2302761) #232329
- #393945 (3750213) #393945
- #515161 (5329249) #515161
- #68687c (6842492) #68687c
- #828296 (8553110) #828296
- #9d9dad (10329517) #9d9dad
- #b9b9c5 (12171717) #b9b9c5
- #d4d4dc (13948124) #d4d4dc
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #ACACBA (172,172,186) #ACACBA
- #9A93B5 (154,147,181) #9A93B5
- #887AB0 (136,122,176) #887AB0
- #7661AB (118,97,171) #7661AB
- #6448A6 (100,72,166) #6448A6
- #522FA1 (82,47,161) #522FA1
- #40169C (64,22,156) #40169C
- #2E0097 (46,0,151) #2E0097
- #1C0092 (28,0,146) #1C0092
- #0A008D (10,0,141) #0A008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #ACACBA hex color
Tints of css #ACACBA hex color
- Darker/lighter shades: Hex color values:
- #000083 (172,172,186) #000083
- #BEBECC (190,190,204) #BEBECC
- #D0D0DE (208,208,222) #D0D0DE
- #E2E2F0 (226,226,240) #E2E2F0
- #F4F4FF (244,244,255) #F4F4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF