Rgb 172,162,203 to Css #ACA2CB Color code html values
Css ACA2CB Hex Color Code for rgb 172,162,203
Css Html color #ACA2CB Hex color conversions, schemes, palette, combination, mixer, to rgb 172,162,203 colour codes.
Div Background-color : #ACA2CB
.div{ background-color : #ACA2CB; }
html #ACA2CB color code
Text/Font color #ACA2CB
.text{ color : #ACA2CB; }
My text html color #ACA2CB hex color code
Border html color #ACA2CB hex color code
.border{ border:3px solid : #ACA2CB; }
My div border color
Outline hex color #ACA2CB
.outline{ outline:2px solid #ACA2CB; }
My text outline color #ACA2CB
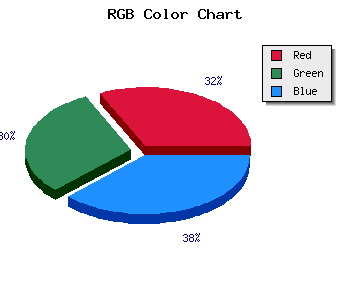
css #ACA2CB Color code html chart

|

|
css Text shadow : #ACA2CB color
.shadow{ text-shadow: 10px 10px 10px #ACA2CB; }
My text shadow
Css box shadow : #ACA2CB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ACA2CB; }
My box shadow
Css Gradient html color #ACA2CB code
.gradient{ background-color:#ACA2CB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ACA2CB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ACA2CB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ACA2CB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ACA2CB 0%, #00000C 100%); background-image:linear-gradient(180deg, #ACA2CB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ACA2CB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ACA2CB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ACA2CB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ACA2CB Color code html values
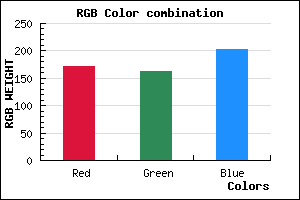
#ACA2CB hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 63.53% green and 79.61% blue.
RGB percentage values corresponding to this are 172, 162, 203.
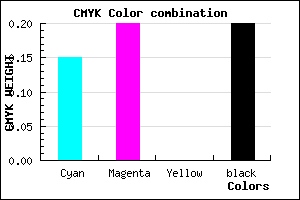
Html color #ACA2CB has 1.53% cyan, 2.02% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0.153,0.202,0, 0.204.
Web safe color #ACA2CB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ACA2CB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ACA2CB Hex Color Conversion

|

|
CMYK Css #ACA2CB Color code combination mixer
RGB Css #ACA2CB Color Code Combination Mixer
Css #ACA2CB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ACA2CB hex color
a{ color: #ACA2CB; }
css h1,h2,h3,h4,h5,h6 : #ACA2CB
h1,h2,h3,h4,h5,h6{ color: #ACA2CB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,162,203 Text color with hexadecimal code
Text font color is Rgb (172,162,203)
color css codes
Luminosity of css #ACA2CB hex color
- #0a090f (657679) #0a090f
- #201b31 (2104113) #201b31
- #362d51 (3550545) #362d51
- #4c4072 (4997234) #4c4072
- #615292 (6378130) #615292
- #7b6cac (8088748) #7b6cac
- #988cbe (9997502) #988cbe
- #b5add1 (11906513) #b5add1
- #d2cde3 (13815267) #d2cde3
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #ACA2CB (172,162,203) #ACA2CB
- #9A89C6 (154,137,198) #9A89C6
- #8870C1 (136,112,193) #8870C1
- #7657BC (118,87,188) #7657BC
- #643EB7 (100,62,183) #643EB7
- #5225B2 (82,37,178) #5225B2
- #400CAD (64,12,173) #400CAD
- #2E00A8 (46,0,168) #2E00A8
- #1C00A3 (28,0,163) #1C00A3
- #0A009E (10,0,158) #0A009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #ACA2CB hex color
Tints of css #ACA2CB hex color
- Darker/lighter shades: Hex color values:
- #000094 (172,162,203) #000094
- #BEB4DD (190,180,221) #BEB4DD
- #D0C6EF (208,198,239) #D0C6EF
- #E2D8FF (226,216,255) #E2D8FF
- #F4EAFF (244,234,255) #F4EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF