Rgb 171,57,170 to Css #AB39AA Color code html values
Css AB39AA Hex Color Code for rgb 171,57,170
Css Html color #AB39AA Hex color conversions, schemes, palette, combination, mixer, to rgb 171,57,170 colour codes.
Div Background-color : #AB39AA
.div{ background-color : #AB39AA; }
html #AB39AA color code
Text/Font color #AB39AA
.text{ color : #AB39AA; }
My text html color #AB39AA hex color code
Border html color #AB39AA hex color code
.border{ border:3px solid : #AB39AA; }
My div border color
Outline hex color #AB39AA
.outline{ outline:2px solid #AB39AA; }
My text outline color #AB39AA
css #AB39AA Color code html chart

|

|
css Text shadow : #AB39AA color
.shadow{ text-shadow: 10px 10px 10px #AB39AA; }
My text shadow
Css box shadow : #AB39AA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB39AA; }
My box shadow
Css Gradient html color #AB39AA code
.gradient{ background-color:#AB39AA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB39AA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB39AA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB39AA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB39AA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB39AA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB39AA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB39AA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB39AA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB39AA Color code html values
#AB39AA hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 22.35% green and 66.67% blue.
RGB percentage values corresponding to this are 171, 57, 170.
Html color #AB39AA has 0% cyan, 6.67% magenta, 0.06% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0.667,0.006, 0.329.
Web safe color #AB39AA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB39AA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB39AA Hex Color Conversion

|

|
CMYK Css #AB39AA Color code combination mixer
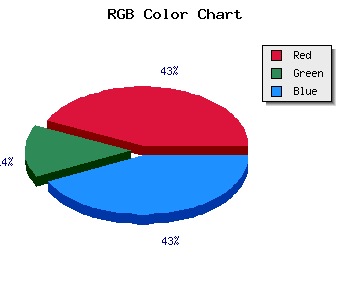
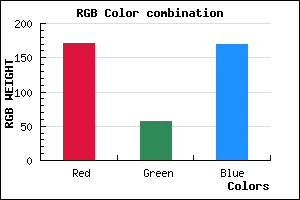
RGB Css #AB39AA Color Code Combination Mixer
Css #AB39AA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB39AA hex color
a{ color: #AB39AA; }
css h1,h2,h3,h4,h5,h6 : #AB39AA
h1,h2,h3,h4,h5,h6{ color: #AB39AA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,57,170 Text color with hexadecimal code
Text font color is Rgb (171,57,170)
color css codes
Luminosity of css #AB39AA hex color
- #120612 (1181202) #120612
- #391338 (3740472) #391338
- #5f1f5c (6233948) #5f1f5c
- #862c83 (8793219) #862c83
- #ab39a7 (11221415) #ab39a7
- #c652c2 (12997314) #c652c2
- #d278cf (13793487) #d278cf
- #df9fdd (14655453) #df9fdd
- #ecc4ea (15516906) #ecc4ea
- #f9ebf8 (16378872) #f9ebf8
- lighter/Darker shades: Hex values:
- #AB39AA (171,57,170) #AB39AA
- #9920A5 (153,32,165) #9920A5
- #8707A0 (135,7,160) #8707A0
- #75009B (117,0,155) #75009B
- #630096 (99,0,150) #630096
- #510091 (81,0,145) #510091
- #3F008C (63,0,140) #3F008C
- #2D0087 (45,0,135) #2D0087
- #1B0082 (27,0,130) #1B0082
- #09007D (9,0,125) #09007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #AB39AA hex color
Tints of css #AB39AA hex color
- Darker/lighter shades: Hex color values:
- #000073 (171,57,170) #000073
- #BD4BBC (189,75,188) #BD4BBC
- #CF5DCE (207,93,206) #CF5DCE
- #E16FE0 (225,111,224) #E16FE0
- #F381F2 (243,129,242) #F381F2
- #FF93FF (255,147,255) #FF93FF
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF