Rgb 171,165,187 to Css #ABA5BB Color code html values
Css ABA5BB Hex Color Code for rgb 171,165,187
Css Html color #ABA5BB Hex color conversions, schemes, palette, combination, mixer, to rgb 171,165,187 colour codes.
Div Background-color : #ABA5BB
.div{ background-color : #ABA5BB; }
html #ABA5BB color code
Text/Font color #ABA5BB
.text{ color : #ABA5BB; }
My text html color #ABA5BB hex color code
Border html color #ABA5BB hex color code
.border{ border:3px solid : #ABA5BB; }
My div border color
Outline hex color #ABA5BB
.outline{ outline:2px solid #ABA5BB; }
My text outline color #ABA5BB
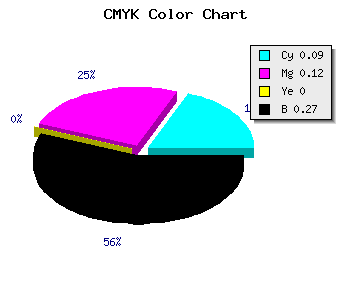
css #ABA5BB Color code html chart

|

|
css Text shadow : #ABA5BB color
.shadow{ text-shadow: 10px 10px 10px #ABA5BB; }
My text shadow
Css box shadow : #ABA5BB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ABA5BB; }
My box shadow
Css Gradient html color #ABA5BB code
.gradient{ background-color:#ABA5BB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ABA5BB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ABA5BB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ABA5BB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ABA5BB 0%, #00000C 100%); background-image:linear-gradient(180deg, #ABA5BB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ABA5BB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ABA5BB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ABA5BB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ABA5BB Color code html values
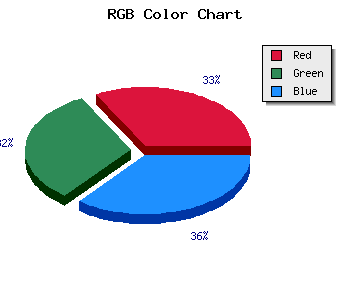
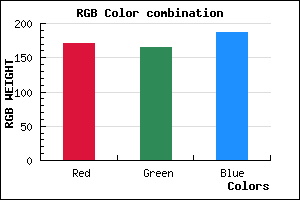
#ABA5BB hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 64.71% green and 73.33% blue.
RGB percentage values corresponding to this are 171, 165, 187.
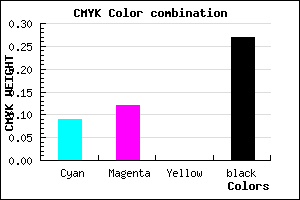
Html color #ABA5BB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ABA5BB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ABA5BB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ABA5BB Hex Color Conversion

|

|
CMYK Css #ABA5BB Color code combination mixer
RGB Css #ABA5BB Color Code Combination Mixer
Css #ABA5BB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ABA5BB hex color
a{ color: #ABA5BB; }
css h1,h2,h3,h4,h5,h6 : #ABA5BB
h1,h2,h3,h4,h5,h6{ color: #ABA5BB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,165,187 Text color with hexadecimal code
Text font color is Rgb (171,165,187)
color css codes
Luminosity of css #ABA5BB hex color
- #0b0a0e (723470) #0b0a0e
- #24212b (2367787) #24212b
- #3b3648 (3880520) #3b3648
- #544c66 (5524582) #544c66
- #6b6282 (7037570) #6b6282
- #857c9c (8748188) #857c9c
- #9f98b2 (10459314) #9f98b2
- #bbb6c8 (12302024) #bbb6c8
- #d6d2de (14078686) #d6d2de
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #ABA5BB (171,165,187) #ABA5BB
- #998CB6 (153,140,182) #998CB6
- #8773B1 (135,115,177) #8773B1
- #755AAC (117,90,172) #755AAC
- #6341A7 (99,65,167) #6341A7
- #5128A2 (81,40,162) #5128A2
- #3F0F9D (63,15,157) #3F0F9D
- #2D0098 (45,0,152) #2D0098
- #1B0093 (27,0,147) #1B0093
- #09008E (9,0,142) #09008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #ABA5BB hex color
Tints of css #ABA5BB hex color
- Darker/lighter shades: Hex color values:
- #000084 (171,165,187) #000084
- #BDB7CD (189,183,205) #BDB7CD
- #CFC9DF (207,201,223) #CFC9DF
- #E1DBF1 (225,219,241) #E1DBF1
- #F3EDFF (243,237,255) #F3EDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF