Rgb 171,109,170 to Css #AB6DAA Color code html values
Css AB6DAA Hex Color Code for rgb 171,109,170
Css Html color #AB6DAA Hex color conversions, schemes, palette, combination, mixer, to rgb 171,109,170 colour codes.
Div Background-color : #AB6DAA
.div{ background-color : #AB6DAA; }
html #AB6DAA color code
Text/Font color #AB6DAA
.text{ color : #AB6DAA; }
My text html color #AB6DAA hex color code
Border html color #AB6DAA hex color code
.border{ border:3px solid : #AB6DAA; }
My div border color
Outline hex color #AB6DAA
.outline{ outline:2px solid #AB6DAA; }
My text outline color #AB6DAA
css #AB6DAA Color code html chart

|

|
css Text shadow : #AB6DAA color
.shadow{ text-shadow: 10px 10px 10px #AB6DAA; }
My text shadow
Css box shadow : #AB6DAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB6DAA; }
My box shadow
Css Gradient html color #AB6DAA code
.gradient{ background-color:#AB6DAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB6DAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB6DAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB6DAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB6DAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB6DAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB6DAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB6DAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB6DAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB6DAA Color code html values
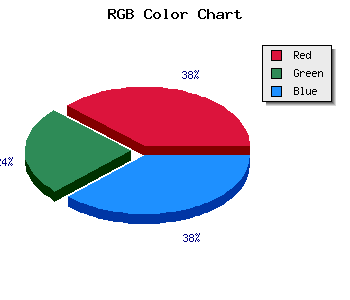
#AB6DAA hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 42.75% green and 66.67% blue.
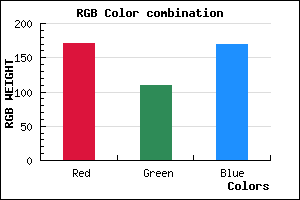
RGB percentage values corresponding to this are 171, 109, 170.
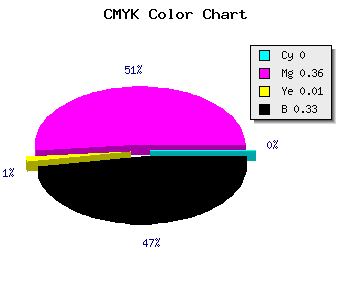
Html color #AB6DAA has 0% cyan, 3.63% magenta, 0.06% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0.363,0.006, 0.329.
Web safe color #AB6DAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB6DAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB6DAA Hex Color Conversion

|

|
CMYK Css #AB6DAA Color code combination mixer
RGB Css #AB6DAA Color Code Combination Mixer
Css #AB6DAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB6DAA hex color
a{ color: #AB6DAA; }
css h1,h2,h3,h4,h5,h6 : #AB6DAA
h1,h2,h3,h4,h5,h6{ color: #AB6DAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,109,170 Text color with hexadecimal code
Text font color is Rgb (171,109,170)
color css codes
Luminosity of css #AB6DAA hex color
- #0f090f (985359) #0f090f
- #301c30 (3152944) #301c30
- #502e4f (5254735) #502e4f
- #71416f (7422319) #71416f
- #91538f (9524111) #91538f
- #ab6da9 (11234729) #ab6da9
- #bd8dbc (12422588) #bd8dbc
- #d0aecf (13676239) #d0aecf
- #e3cde2 (14929378) #e3cde2
- #f6eef5 (16183029) #f6eef5
- lighter/Darker shades: Hex values:
- #AB6DAA (171,109,170) #AB6DAA
- #9954A5 (153,84,165) #9954A5
- #873BA0 (135,59,160) #873BA0
- #75229B (117,34,155) #75229B
- #630996 (99,9,150) #630996
- #510091 (81,0,145) #510091
- #3F008C (63,0,140) #3F008C
- #2D0087 (45,0,135) #2D0087
- #1B0082 (27,0,130) #1B0082
- #09007D (9,0,125) #09007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #AB6DAA hex color
Tints of css #AB6DAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (171,109,170) #000073
- #BD7FBC (189,127,188) #BD7FBC
- #CF91CE (207,145,206) #CF91CE
- #E1A3E0 (225,163,224) #E1A3E0
- #F3B5F2 (243,181,242) #F3B5F2
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF