Rgb 168,150,172 to Css #A896AC Color code html values
Css A896AC Hex Color Code for rgb 168,150,172
Css Html color #A896AC Hex color conversions, schemes, palette, combination, mixer, to rgb 168,150,172 colour codes.
Div Background-color : #A896AC
.div{ background-color : #A896AC; }
html #A896AC color code
Text/Font color #A896AC
.text{ color : #A896AC; }
My text html color #A896AC hex color code
Border html color #A896AC hex color code
.border{ border:3px solid : #A896AC; }
My div border color
Outline hex color #A896AC
.outline{ outline:2px solid #A896AC; }
My text outline color #A896AC
css #A896AC Color code html chart

|

|
css Text shadow : #A896AC color
.shadow{ text-shadow: 10px 10px 10px #A896AC; }
My text shadow
Css box shadow : #A896AC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A896AC; }
My box shadow
Css Gradient html color #A896AC code
.gradient{ background-color:#A896AC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A896AC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A896AC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A896AC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A896AC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A896AC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A896AC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A896AC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A896AC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A896AC Color code html values
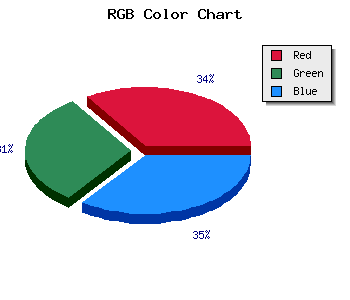
#A896AC hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 58.82% green and 67.45% blue.
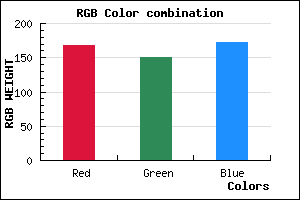
RGB percentage values corresponding to this are 168, 150, 172.
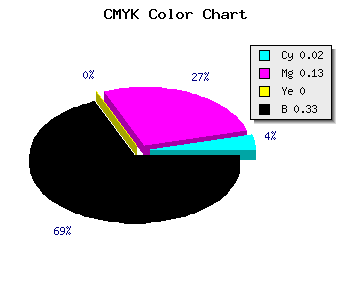
Html color #A896AC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A896AC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A896AC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A896AC Hex Color Conversion

|

|
CMYK Css #A896AC Color code combination mixer
RGB Css #A896AC Color Code Combination Mixer
Css #A896AC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A896AC hex color
a{ color: #A896AC; }
css h1,h2,h3,h4,h5,h6 : #A896AC
h1,h2,h3,h4,h5,h6{ color: #A896AC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,150,172 Text color with hexadecimal code
Text font color is Rgb (168,150,172)
color css codes
Luminosity of css #A896AC hex color
- #0d0b0d (854797) #0d0b0d
- #29222a (2695722) #29222a
- #443846 (4470854) #443846
- #604f63 (6311779) #604f63
- #7b657f (8086911) #7b657f
- #957e9a (9797274) #957e9a
- #ac9ab0 (11311792) #ac9ab0
- #c4b7c7 (12892103) #c4b7c7
- #dbd3dd (14406621) #dbd3dd
- #f3f0f4 (15986932) #f3f0f4
- lighter/Darker shades: Hex values:
- #A896AC (168,150,172) #A896AC
- #967DA7 (150,125,167) #967DA7
- #8464A2 (132,100,162) #8464A2
- #724B9D (114,75,157) #724B9D
- #603298 (96,50,152) #603298
- #4E1993 (78,25,147) #4E1993
- #3C008E (60,0,142) #3C008E
- #2A0089 (42,0,137) #2A0089
- #180084 (24,0,132) #180084
- #06007F (6,0,127) #06007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #A896AC hex color
Tints of css #A896AC hex color
- Darker/lighter shades: Hex color values:
- #000075 (168,150,172) #000075
- #BAA8BE (186,168,190) #BAA8BE
- #CCBAD0 (204,186,208) #CCBAD0
- #DECCE2 (222,204,226) #DECCE2
- #F0DEF4 (240,222,244) #F0DEF4
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF