Rgb 168,123,237 to Css #A87BED Color code html values
Css A87BED Hex Color Code for rgb 168,123,237
Css Html color #A87BED Hex color conversions, schemes, palette, combination, mixer, to rgb 168,123,237 colour codes.
Div Background-color : #A87BED
.div{ background-color : #A87BED; }
html #A87BED color code
Text/Font color #A87BED
.text{ color : #A87BED; }
My text html color #A87BED hex color code
Border html color #A87BED hex color code
.border{ border:3px solid : #A87BED; }
My div border color
Outline hex color #A87BED
.outline{ outline:2px solid #A87BED; }
My text outline color #A87BED
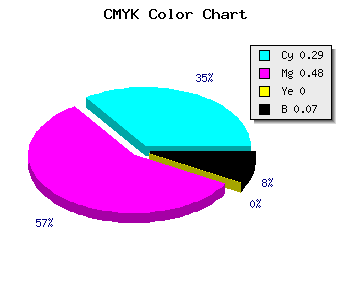
css #A87BED Color code html chart

|

|
css Text shadow : #A87BED color
.shadow{ text-shadow: 10px 10px 10px #A87BED; }
My text shadow
Css box shadow : #A87BED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A87BED; }
My box shadow
Css Gradient html color #A87BED code
.gradient{ background-color:#A87BED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A87BED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A87BED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A87BED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A87BED 0%, #00000C 100%); background-image:linear-gradient(180deg, #A87BED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A87BED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A87BED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A87BED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A87BED Color code html values
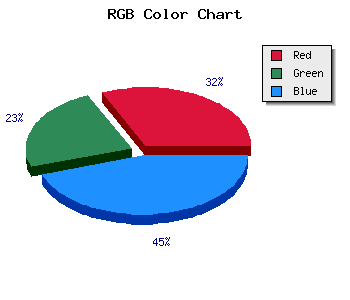
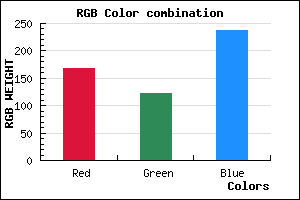
#A87BED hex color code has red green and blue "RGB color" in the proportion of 65.88% red, 48.24% green and 92.94% blue.
RGB percentage values corresponding to this are 168, 123, 237.
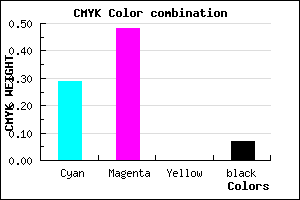
Html color #A87BED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A87BED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A87BED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A87BED Hex Color Conversion

|

|
CMYK Css #A87BED Color code combination mixer
RGB Css #A87BED Color Code Combination Mixer
Css #A87BED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A87BED hex color
a{ color: #A87BED; }
css h1,h2,h3,h4,h5,h6 : #A87BED
h1,h2,h3,h4,h5,h6{ color: #A87BED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 168,123,237 Text color with hexadecimal code
Text font color is Rgb (168,123,237)
color css codes
Luminosity of css #A87BED hex color
- #0a0315 (656149) #0a0315
- #200943 (2099523) #200943
- #350f6f (3477359) #350f6f
- #4b159d (4920733) #4b159d
- #611bc9 (6364105) #611bc9
- #7b35e3 (8074723) #7b35e3
- #9761e9 (9921001) #9761e9
- #b58ef0 (11898608) #b58ef0
- #d2baf6 (13810422) #d2baf6
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #A87BED (168,123,237) #A87BED
- #9662E8 (150,98,232) #9662E8
- #8449E3 (132,73,227) #8449E3
- #7230DE (114,48,222) #7230DE
- #6017D9 (96,23,217) #6017D9
- #4E00D4 (78,0,212) #4E00D4
- #3C00CF (60,0,207) #3C00CF
- #2A00CA (42,0,202) #2A00CA
- #1800C5 (24,0,197) #1800C5
- #0600C0 (6,0,192) #0600C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #A87BED hex color
Tints of css #A87BED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (168,123,237) #0000B6
- #BA8DFF (186,141,255) #BA8DFF
- #CC9FFF (204,159,255) #CC9FFF
- #DEB1FF (222,177,255) #DEB1FF
- #F0C3FF (240,195,255) #F0C3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF