Rgb 167,76,255 to Css #A74CFF Color code html values
Css A74CFF Hex Color Code for rgb 167,76,255
Css Html color #A74CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 167,76,255 colour codes.
Div Background-color : #A74CFF
.div{ background-color : #A74CFF; }
html #A74CFF color code
Text/Font color #A74CFF
.text{ color : #A74CFF; }
My text html color #A74CFF hex color code
Border html color #A74CFF hex color code
.border{ border:3px solid : #A74CFF; }
My div border color
Outline hex color #A74CFF
.outline{ outline:2px solid #A74CFF; }
My text outline color #A74CFF
css #A74CFF Color code html chart

|

|
css Text shadow : #A74CFF color
.shadow{ text-shadow: 10px 10px 10px #A74CFF; }
My text shadow
Css box shadow : #A74CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A74CFF; }
My box shadow
Css Gradient html color #A74CFF code
.gradient{ background-color:#A74CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A74CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A74CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A74CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A74CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A74CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A74CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A74CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A74CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A74CFF Color code html values
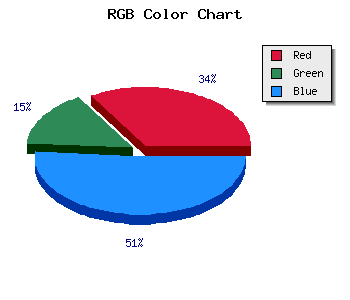
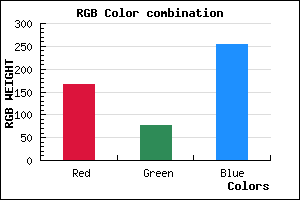
#A74CFF hex color code has red green and blue "RGB color" in the proportion of 65.49% red, 29.8% green and 100% blue.
RGB percentage values corresponding to this are 167, 76, 255.
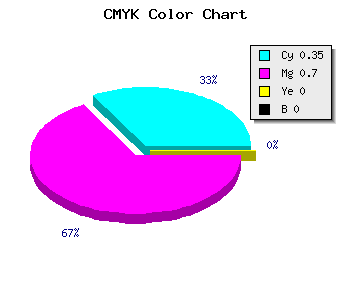
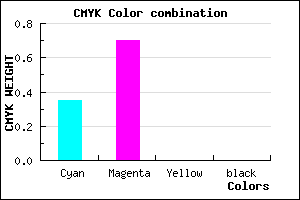
Html color #A74CFF has 3.45% cyan, 7.02% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.345,0.702,0, 0.
Web safe color #A74CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A74CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A74CFF Hex Color Conversion

|

|
CMYK Css #A74CFF Color code combination mixer
RGB Css #A74CFF Color Code Combination Mixer
Css #A74CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A74CFF hex color
a{ color: #A74CFF; }
css h1,h2,h3,h4,h5,h6 : #A74CFF
h1,h2,h3,h4,h5,h6{ color: #A74CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 167,76,255 Text color with hexadecimal code
Text font color is Rgb (167,76,255)
color css codes
Luminosity of css #A74CFF hex color
- #0c0018 (786456) #0c0018
- #27004c (2555980) #27004c
- #41007e (4259966) #41007e
- #5c00b2 (6029490) #5c00b2
- #7600e4 (7733476) #7600e4
- #9019ff (9443839) #9019ff
- #a84bff (11029503) #a84bff
- #c17fff (12681215) #c17fff
- #d9b1ff (14266879) #d9b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #A74CFF (167,76,255) #A74CFF
- #9533FA (149,51,250) #9533FA
- #831AF5 (131,26,245) #831AF5
- #7101F0 (113,1,240) #7101F0
- #5F00EB (95,0,235) #5F00EB
- #4D00E6 (77,0,230) #4D00E6
- #3B00E1 (59,0,225) #3B00E1
- #2900DC (41,0,220) #2900DC
- #1700D7 (23,0,215) #1700D7
- #0500D2 (5,0,210) #0500D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A74CFF hex color
Tints of css #A74CFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (167,76,255) #0000C8
- #B95EFF (185,94,255) #B95EFF
- #CB70FF (203,112,255) #CB70FF
- #DD82FF (221,130,255) #DD82FF
- #EF94FF (239,148,255) #EF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF