Rgb 166,78,222 to Css #A64EDE Color code html values
Css A64EDE Hex Color Code for rgb 166,78,222
Css Html color #A64EDE Hex color conversions, schemes, palette, combination, mixer, to rgb 166,78,222 colour codes.
Div Background-color : #A64EDE
.div{ background-color : #A64EDE; }
html #A64EDE color code
Text/Font color #A64EDE
.text{ color : #A64EDE; }
My text html color #A64EDE hex color code
Border html color #A64EDE hex color code
.border{ border:3px solid : #A64EDE; }
My div border color
Outline hex color #A64EDE
.outline{ outline:2px solid #A64EDE; }
My text outline color #A64EDE
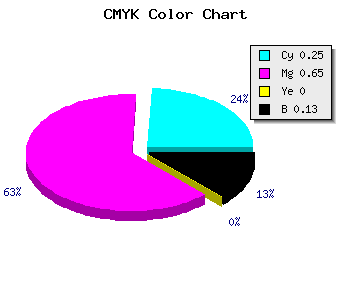
css #A64EDE Color code html chart

|

|
css Text shadow : #A64EDE color
.shadow{ text-shadow: 10px 10px 10px #A64EDE; }
My text shadow
Css box shadow : #A64EDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A64EDE; }
My box shadow
Css Gradient html color #A64EDE code
.gradient{ background-color:#A64EDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A64EDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A64EDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A64EDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A64EDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A64EDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A64EDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A64EDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A64EDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A64EDE Color code html values
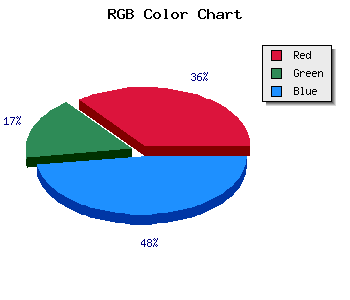
#A64EDE hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 30.59% green and 87.06% blue.
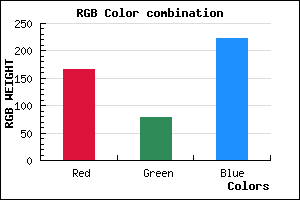
RGB percentage values corresponding to this are 166, 78, 222.
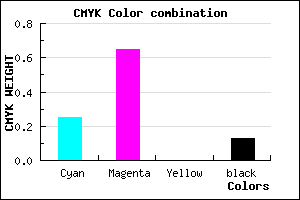
Html color #A64EDE has 2.52% cyan, 6.49% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0.252,0.649,0, 0.129.
Web safe color #A64EDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A64EDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A64EDE Hex Color Conversion

|

|
CMYK Css #A64EDE Color code combination mixer
RGB Css #A64EDE Color Code Combination Mixer
Css #A64EDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A64EDE hex color
a{ color: #A64EDE; }
css h1,h2,h3,h4,h5,h6 : #A64EDE
h1,h2,h3,h4,h5,h6{ color: #A64EDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,78,222 Text color with hexadecimal code
Text font color is Rgb (166,78,222)
color css codes
Luminosity of css #A64EDE hex color
- #0e0414 (918548) #0e0414
- #2c0c40 (2886720) #2c0c40
- #49146a (4789354) #49146a
- #671c96 (6757526) #671c96
- #8324c0 (8594624) #8324c0
- #9e3ddb (10370523) #9e3ddb
- #b367e3 (11757539) #b367e3
- #c993eb (13210603) #c993eb
- #debdf3 (14597619) #debdf3
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #A64EDE (166,78,222) #A64EDE
- #9435D9 (148,53,217) #9435D9
- #821CD4 (130,28,212) #821CD4
- #7003CF (112,3,207) #7003CF
- #5E00CA (94,0,202) #5E00CA
- #4C00C5 (76,0,197) #4C00C5
- #3A00C0 (58,0,192) #3A00C0
- #2800BB (40,0,187) #2800BB
- #1600B6 (22,0,182) #1600B6
- #0400B1 (4,0,177) #0400B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #A64EDE hex color
Tints of css #A64EDE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (166,78,222) #0000A7
- #B860F0 (184,96,240) #B860F0
- #CA72FF (202,114,255) #CA72FF
- #DC84FF (220,132,255) #DC84FF
- #EE96FF (238,150,255) #EE96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF