Rgb 166,49,250 to Css #A631FA Color code html values
Css A631FA Hex Color Code for rgb 166,49,250
Css Html color #A631FA Hex color conversions, schemes, palette, combination, mixer, to rgb 166,49,250 colour codes.
Div Background-color : #A631FA
.div{ background-color : #A631FA; }
html #A631FA color code
Text/Font color #A631FA
.text{ color : #A631FA; }
My text html color #A631FA hex color code
Border html color #A631FA hex color code
.border{ border:3px solid : #A631FA; }
My div border color
Outline hex color #A631FA
.outline{ outline:2px solid #A631FA; }
My text outline color #A631FA
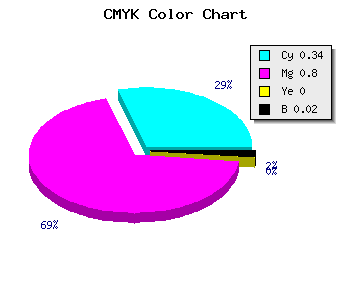
css #A631FA Color code html chart

|

|
css Text shadow : #A631FA color
.shadow{ text-shadow: 10px 10px 10px #A631FA; }
My text shadow
Css box shadow : #A631FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A631FA; }
My box shadow
Css Gradient html color #A631FA code
.gradient{ background-color:#A631FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A631FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A631FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A631FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A631FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A631FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A631FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A631FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A631FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A631FA Color code html values
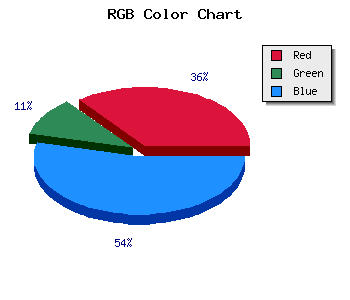
#A631FA hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 19.22% green and 98.04% blue.
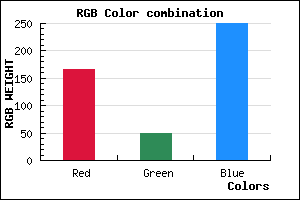
RGB percentage values corresponding to this are 166, 49, 250.
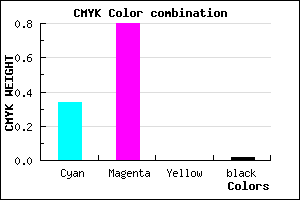
Html color #A631FA has 3.36% cyan, 8.04% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0.336,0.804,0, 0.02.
Web safe color #A631FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A631FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A631FA Hex Color Conversion

|

|
CMYK Css #A631FA Color code combination mixer
RGB Css #A631FA Color Code Combination Mixer
Css #A631FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A631FA hex color
a{ color: #A631FA; }
css h1,h2,h3,h4,h5,h6 : #A631FA
h1,h2,h3,h4,h5,h6{ color: #A631FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,49,250 Text color with hexadecimal code
Text font color is Rgb (166,49,250)
color css codes
Luminosity of css #A631FA hex color
- #0e0117 (917783) #0e0117
- #2c024a (2884170) #2c024a
- #4a037b (4850555) #4a037b
- #6804ae (6816942) #6804ae
- #8505df (8717791) #8505df
- #9f1efa (10428154) #9f1efa
- #b44ffb (11816955) #b44ffb
- #ca82fc (13271804) #ca82fc
- #dfb3fd (14660605) #dfb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #A631FA (166,49,250) #A631FA
- #9418F5 (148,24,245) #9418F5
- #8200F0 (130,0,240) #8200F0
- #7000EB (112,0,235) #7000EB
- #5E00E6 (94,0,230) #5E00E6
- #4C00E1 (76,0,225) #4C00E1
- #3A00DC (58,0,220) #3A00DC
- #2800D7 (40,0,215) #2800D7
- #1600D2 (22,0,210) #1600D2
- #0400CD (4,0,205) #0400CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #A631FA hex color
Tints of css #A631FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (166,49,250) #0000C3
- #B843FF (184,67,255) #B843FF
- #CA55FF (202,85,255) #CA55FF
- #DC67FF (220,103,255) #DC67FF
- #EE79FF (238,121,255) #EE79FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF