Rgb 166,123,205 to Css #A67BCD Color code html values
Css A67BCD Hex Color Code for rgb 166,123,205
Css Html color #A67BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 166,123,205 colour codes.
Div Background-color : #A67BCD
.div{ background-color : #A67BCD; }
html #A67BCD color code
Text/Font color #A67BCD
.text{ color : #A67BCD; }
My text html color #A67BCD hex color code
Border html color #A67BCD hex color code
.border{ border:3px solid : #A67BCD; }
My div border color
Outline hex color #A67BCD
.outline{ outline:2px solid #A67BCD; }
My text outline color #A67BCD
css #A67BCD Color code html chart

|

|
css Text shadow : #A67BCD color
.shadow{ text-shadow: 10px 10px 10px #A67BCD; }
My text shadow
Css box shadow : #A67BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A67BCD; }
My box shadow
Css Gradient html color #A67BCD code
.gradient{ background-color:#A67BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A67BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A67BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A67BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A67BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A67BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A67BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A67BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A67BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A67BCD Color code html values
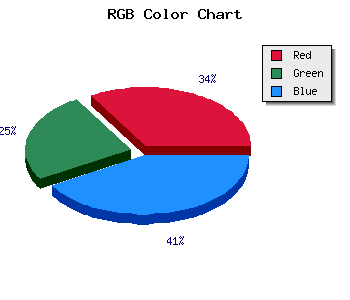
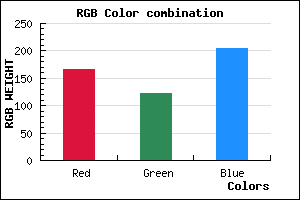
#A67BCD hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 48.24% green and 80.39% blue.
RGB percentage values corresponding to this are 166, 123, 205.
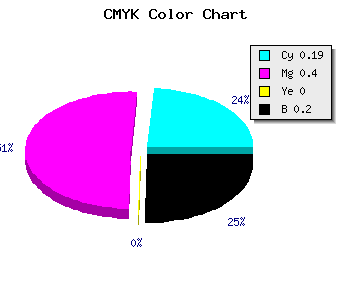
Html color #A67BCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A67BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A67BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A67BCD Hex Color Conversion

|

|
CMYK Css #A67BCD Color code combination mixer
RGB Css #A67BCD Color Code Combination Mixer
Css #A67BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A67BCD hex color
a{ color: #A67BCD; }
css h1,h2,h3,h4,h5,h6 : #A67BCD
h1,h2,h3,h4,h5,h6{ color: #A67BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,123,205 Text color with hexadecimal code
Text font color is Rgb (166,123,205)
color css codes
Luminosity of css #A67BCD hex color
- #0c0711 (788241) #0c0711
- #271537 (2561335) #271537
- #40235b (4203355) #40235b
- #5a3181 (5910913) #5a3181
- #743fa5 (7618469) #743fa5
- #8e58c0 (9328832) #8e58c0
- #a67cce (10910926) #a67cce
- #c0a2dc (12624604) #c0a2dc
- #d9c6ea (14272234) #d9c6ea
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #A67BCD (166,123,205) #A67BCD
- #9462C8 (148,98,200) #9462C8
- #8249C3 (130,73,195) #8249C3
- #7030BE (112,48,190) #7030BE
- #5E17B9 (94,23,185) #5E17B9
- #4C00B4 (76,0,180) #4C00B4
- #3A00AF (58,0,175) #3A00AF
- #2800AA (40,0,170) #2800AA
- #1600A5 (22,0,165) #1600A5
- #0400A0 (4,0,160) #0400A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #A67BCD hex color
Tints of css #A67BCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (166,123,205) #000096
- #B88DDF (184,141,223) #B88DDF
- #CA9FF1 (202,159,241) #CA9FF1
- #DCB1FF (220,177,255) #DCB1FF
- #EEC3FF (238,195,255) #EEC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF