Rgb 166,0,16 to Css #A60010 Color code html values
Css A60010 Hex Color Code for rgb 166,0,16
Css Html color #A60010 Hex color conversions, schemes, palette, combination, mixer, to rgb 166,0,16 colour codes.
Div Background-color : #A60010
.div{ background-color : #A60010; }
html #A60010 color code
Text/Font color #A60010
.text{ color : #A60010; }
My text html color #A60010 hex color code
Border html color #A60010 hex color code
.border{ border:3px solid : #A60010; }
My div border color
Outline hex color #A60010
.outline{ outline:2px solid #A60010; }
My text outline color #A60010
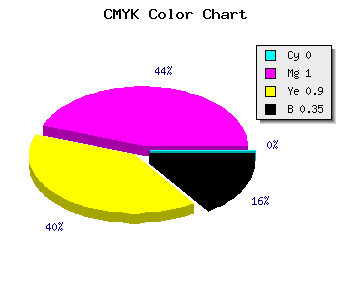
css #A60010 Color code html chart

|

|
css Text shadow : #A60010 color
.shadow{ text-shadow: 10px 10px 10px #A60010; }
My text shadow
Css box shadow : #A60010 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A60010; }
My box shadow
Css Gradient html color #A60010 code
.gradient{ background-color:#A60010; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A60010, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A60010 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A60010 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A60010 0%, #00000C 100%); background-image:linear-gradient(180deg, #A60010 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A60010 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A60010), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A60010; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A60010 Color code html values
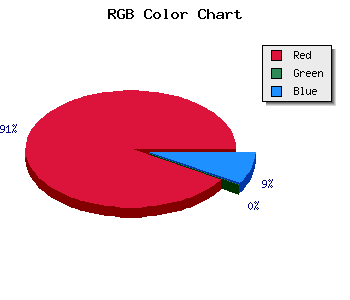
#A60010 hex color code has red green and blue "RGB color" in the proportion of 65.1% red, 0% green and 6.27% blue.
RGB percentage values corresponding to this are 166, 0, 16.
Html color #A60010 has 0% cyan, 0% magenta, 0% yellow and 89% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A60010 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A60010 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A60010 Hex Color Conversion

|

|
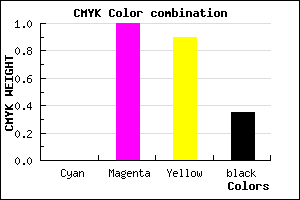
CMYK Css #A60010 Color code combination mixer
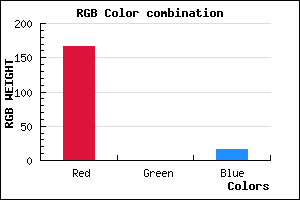
RGB Css #A60010 Color Code Combination Mixer
Css #A60010 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A60010 hex color
a{ color: #A60010; }
css h1,h2,h3,h4,h5,h6 : #A60010
h1,h2,h3,h4,h5,h6{ color: #A60010;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 166,0,16 Text color with hexadecimal code
Text font color is Rgb (166,0,16)
color css codes
Luminosity of css #A60010 hex color
- #180002 (1572866) #180002
- #4c0005 (4980741) #4c0005
- #7e0009 (8257545) #7e0009
- #b2000d (11665421) #b2000d
- #e40010 (14942224) #e40010
- #ff1929 (16718121) #ff1929
- #ff4b58 (16730968) #ff4b58
- #ff7f88 (16744328) #ff7f88
- #ffb1b7 (16757175) #ffb1b7
- #ffe5e7 (16770535) #ffe5e7
- lighter/Darker shades: Hex values:
- #A60010 (166,0,16) #A60010
- #94000B (148,0,11) #94000B
- #820006 (130,0,6) #820006
- #700001 (112,0,1) #700001
- #5E0000 (94,0,0) #5E0000
- #4C0000 (76,0,0) #4C0000
- #3A0000 (58,0,0) #3A0000
- #280000 (40,0,0) #280000
- #160000 (22,0,0) #160000
- #040000 (4,0,0) #040000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #A60010 hex color
Tints of css #A60010 hex color
- Darker/lighter shades: Hex color values:
- #000000 (166,0,16) #000000
- #B81222 (184,18,34) #B81222
- #CA2434 (202,36,52) #CA2434
- #DC3646 (220,54,70) #DC3646
- #EE4858 (238,72,88) #EE4858
- #FF5A6A (255,90,106) #FF5A6A
- #FF6C7C (255,108,124) #FF6C7C
- #FF7E8E (255,126,142) #FF7E8E
- #FF90A0 (255,144,160) #FF90A0
- #FFA2B2 (255,162,178) #FFA2B2
- #FFB4C4 (255,180,196) #FFB4C4
- #FFC6D6 (255,198,214) #FFC6D6