Rgb 165,20,120 to Css #A51478 Color code html values
Css A51478 Hex Color Code for rgb 165,20,120
Css Html color #A51478 Hex color conversions, schemes, palette, combination, mixer, to rgb 165,20,120 colour codes.
Div Background-color : #A51478
.div{ background-color : #A51478; }
html #A51478 color code
Text/Font color #A51478
.text{ color : #A51478; }
My text html color #A51478 hex color code
Border html color #A51478 hex color code
.border{ border:3px solid : #A51478; }
My div border color
Outline hex color #A51478
.outline{ outline:2px solid #A51478; }
My text outline color #A51478
css #A51478 Color code html chart

|

|
css Text shadow : #A51478 color
.shadow{ text-shadow: 10px 10px 10px #A51478; }
My text shadow
Css box shadow : #A51478 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A51478; }
My box shadow
Css Gradient html color #A51478 code
.gradient{ background-color:#A51478; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A51478, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A51478 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A51478 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A51478 0%, #00000C 100%); background-image:linear-gradient(180deg, #A51478 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A51478 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A51478), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A51478; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A51478 Color code html values
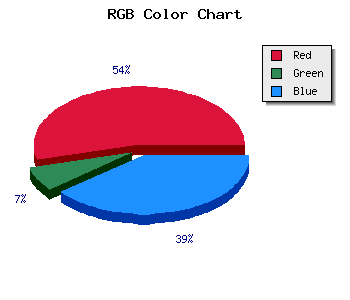
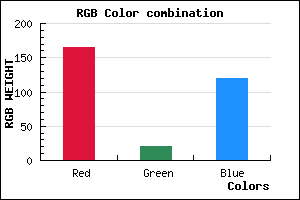
#A51478 hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 7.84% green and 47.06% blue.
RGB percentage values corresponding to this are 165, 20, 120.
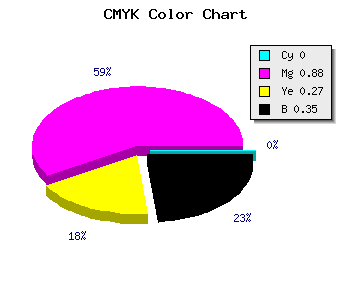
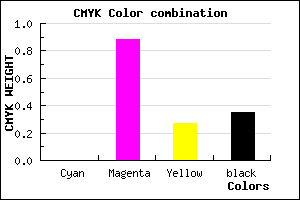
Html color #A51478 has 0% cyan, 8.79% magenta, 2.73% yellow and 90% black in CMYK color space and the corresponding CMYK values are 0,0.879,0.273, 0.353.
Web safe color #A51478 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A51478 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A51478 Hex Color Conversion

|

|
CMYK Css #A51478 Color code combination mixer
RGB Css #A51478 Color Code Combination Mixer
Css #A51478 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A51478 hex color
a{ color: #A51478; }
css h1,h2,h3,h4,h5,h6 : #A51478
h1,h2,h3,h4,h5,h6{ color: #A51478;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,20,120 Text color with hexadecimal code
Text font color is Rgb (165,20,120)
color css codes
Luminosity of css #A51478 hex color
- #15030f (1377039) #15030f
- #44082f (4458543) #44082f
- #700e4f (7343695) #700e4f
- #9f136f (10425199) #9f136f
- #cb198e (13310350) #cb198e
- #e632a9 (15086249) #e632a9
- #ec5ebb (15490747) #ec5ebb
- #f18dcf (15830479) #f18dcf
- #f7b9e2 (16234978) #f7b9e2
- #fce8f5 (16574709) #fce8f5
- lighter/Darker shades: Hex values:
- #A51478 (165,20,120) #A51478
- #930073 (147,0,115) #930073
- #81006E (129,0,110) #81006E
- #6F0069 (111,0,105) #6F0069
- #5D0064 (93,0,100) #5D0064
- #4B005F (75,0,95) #4B005F
- #39005A (57,0,90) #39005A
- #270055 (39,0,85) #270055
- #150050 (21,0,80) #150050
- #03004B (3,0,75) #03004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
Color Shades of css #A51478 hex color
Tints of css #A51478 hex color
- Darker/lighter shades: Hex color values:
- #000041 (165,20,120) #000041
- #B7268A (183,38,138) #B7268A
- #C9389C (201,56,156) #C9389C
- #DB4AAE (219,74,174) #DB4AAE
- #ED5CC0 (237,92,192) #ED5CC0
- #FF6ED2 (255,110,210) #FF6ED2
- #FF80E4 (255,128,228) #FF80E4
- #FF92F6 (255,146,246) #FF92F6
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF