Rgb 165,126,222 to Css #A57EDE Color code html values
Css A57EDE Hex Color Code for rgb 165,126,222
Css Html color #A57EDE Hex color conversions, schemes, palette, combination, mixer, to rgb 165,126,222 colour codes.
Div Background-color : #A57EDE
.div{ background-color : #A57EDE; }
html #A57EDE color code
Text/Font color #A57EDE
.text{ color : #A57EDE; }
My text html color #A57EDE hex color code
Border html color #A57EDE hex color code
.border{ border:3px solid : #A57EDE; }
My div border color
Outline hex color #A57EDE
.outline{ outline:2px solid #A57EDE; }
My text outline color #A57EDE
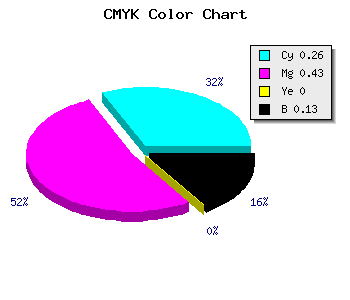
css #A57EDE Color code html chart

|

|
css Text shadow : #A57EDE color
.shadow{ text-shadow: 10px 10px 10px #A57EDE; }
My text shadow
Css box shadow : #A57EDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A57EDE; }
My box shadow
Css Gradient html color #A57EDE code
.gradient{ background-color:#A57EDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A57EDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A57EDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A57EDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A57EDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A57EDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A57EDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A57EDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A57EDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A57EDE Color code html values
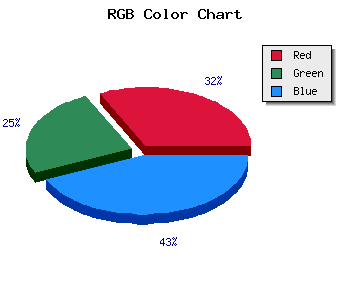
#A57EDE hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 49.41% green and 87.06% blue.
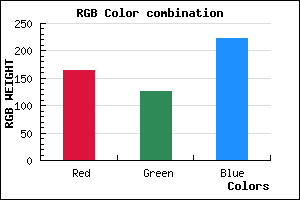
RGB percentage values corresponding to this are 165, 126, 222.
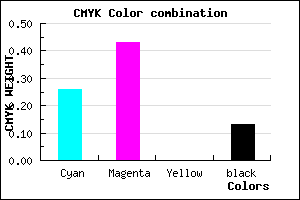
Html color #A57EDE has 2.57% cyan, 4.32% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0.257,0.432,0, 0.129.
Web safe color #A57EDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A57EDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A57EDE Hex Color Conversion

|

|
CMYK Css #A57EDE Color code combination mixer
RGB Css #A57EDE Color Code Combination Mixer
Css #A57EDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A57EDE hex color
a{ color: #A57EDE; }
css h1,h2,h3,h4,h5,h6 : #A57EDE
h1,h2,h3,h4,h5,h6{ color: #A57EDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,126,222 Text color with hexadecimal code
Text font color is Rgb (165,126,222)
color css codes
Luminosity of css #A57EDE hex color
- #0b0513 (722195) #0b0513
- #210f3d (2166589) #210f3d
- #381a64 (3676772) #381a64
- #4e248e (5121166) #4e248e
- #642eb6 (6565558) #642eb6
- #7e48d0 (8276176) #7e48d0
- #9a70da (10121434) #9a70da
- #b799e5 (12032485) #b799e5
- #d3c1ef (13877743) #d3c1ef
- #f0eafa (15788794) #f0eafa
- lighter/Darker shades: Hex values:
- #A57EDE (165,126,222) #A57EDE
- #9365D9 (147,101,217) #9365D9
- #814CD4 (129,76,212) #814CD4
- #6F33CF (111,51,207) #6F33CF
- #5D1ACA (93,26,202) #5D1ACA
- #4B01C5 (75,1,197) #4B01C5
- #3900C0 (57,0,192) #3900C0
- #2700BB (39,0,187) #2700BB
- #1500B6 (21,0,182) #1500B6
- #0300B1 (3,0,177) #0300B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #A57EDE hex color
Tints of css #A57EDE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (165,126,222) #0000A7
- #B790F0 (183,144,240) #B790F0
- #C9A2FF (201,162,255) #C9A2FF
- #DBB4FF (219,180,255) #DBB4FF
- #EDC6FF (237,198,255) #EDC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF