Rgb 164,132,220 to Css #A484DC Color code html values
Css A484DC Hex Color Code for rgb 164,132,220
Css Html color #A484DC Hex color conversions, schemes, palette, combination, mixer, to rgb 164,132,220 colour codes.
Div Background-color : #A484DC
.div{ background-color : #A484DC; }
html #A484DC color code
Text/Font color #A484DC
.text{ color : #A484DC; }
My text html color #A484DC hex color code
Border html color #A484DC hex color code
.border{ border:3px solid : #A484DC; }
My div border color
Outline hex color #A484DC
.outline{ outline:2px solid #A484DC; }
My text outline color #A484DC
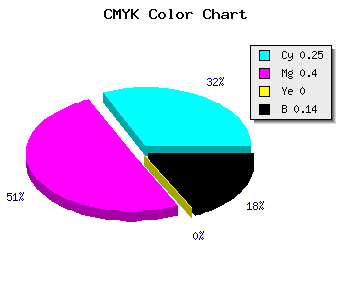
css #A484DC Color code html chart

|

|
css Text shadow : #A484DC color
.shadow{ text-shadow: 10px 10px 10px #A484DC; }
My text shadow
Css box shadow : #A484DC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A484DC; }
My box shadow
Css Gradient html color #A484DC code
.gradient{ background-color:#A484DC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A484DC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A484DC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A484DC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A484DC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A484DC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A484DC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A484DC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A484DC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A484DC Color code html values
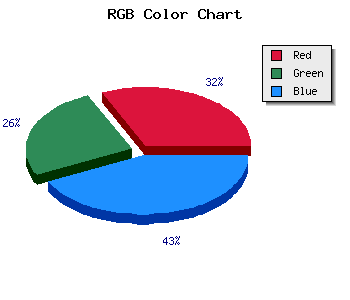
#A484DC hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 51.76% green and 86.27% blue.
RGB percentage values corresponding to this are 164, 132, 220.
Html color #A484DC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A484DC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A484DC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A484DC Hex Color Conversion

|

|
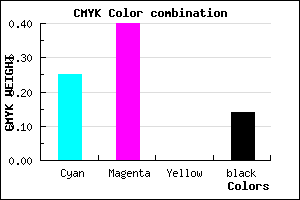
CMYK Css #A484DC Color code combination mixer
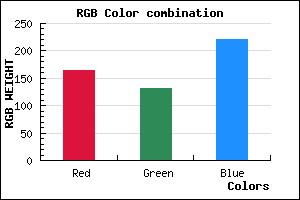
RGB Css #A484DC Color Code Combination Mixer
Css #A484DC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A484DC hex color
a{ color: #A484DC; }
css h1,h2,h3,h4,h5,h6 : #A484DC
h1,h2,h3,h4,h5,h6{ color: #A484DC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,132,220 Text color with hexadecimal code
Text font color is Rgb (164,132,220)
color css codes
Luminosity of css #A484DC hex color
- #0a0513 (656659) #0a0513
- #20113b (2101563) #20113b
- #351c62 (3480674) #351c62
- #4a278b (4859787) #4a278b
- #5f33b1 (6239153) #5f33b1
- #794ccc (7949516) #794ccc
- #9673d7 (9860055) #9673d7
- #b59be3 (11901923) #b59be3
- #d2c2ee (13812462) #d2c2ee
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #A484DC (164,132,220) #A484DC
- #926BD7 (146,107,215) #926BD7
- #8052D2 (128,82,210) #8052D2
- #6E39CD (110,57,205) #6E39CD
- #5C20C8 (92,32,200) #5C20C8
- #4A07C3 (74,7,195) #4A07C3
- #3800BE (56,0,190) #3800BE
- #2600B9 (38,0,185) #2600B9
- #1400B4 (20,0,180) #1400B4
- #0200AF (2,0,175) #0200AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #A484DC hex color
Tints of css #A484DC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (164,132,220) #0000A5
- #B696EE (182,150,238) #B696EE
- #C8A8FF (200,168,255) #C8A8FF
- #DABAFF (218,186,255) #DABAFF
- #ECCCFF (236,204,255) #ECCCFF
- #FEDEFF (254,222,255) #FEDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF