Rgb 163,136,206 to Css #A388CE Color code html values
Css A388CE Hex Color Code for rgb 163,136,206
Css Html color #A388CE Hex color conversions, schemes, palette, combination, mixer, to rgb 163,136,206 colour codes.
Div Background-color : #A388CE
.div{ background-color : #A388CE; }
html #A388CE color code
Text/Font color #A388CE
.text{ color : #A388CE; }
My text html color #A388CE hex color code
Border html color #A388CE hex color code
.border{ border:3px solid : #A388CE; }
My div border color
Outline hex color #A388CE
.outline{ outline:2px solid #A388CE; }
My text outline color #A388CE
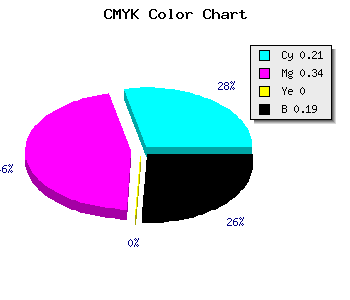
css #A388CE Color code html chart

|

|
css Text shadow : #A388CE color
.shadow{ text-shadow: 10px 10px 10px #A388CE; }
My text shadow
Css box shadow : #A388CE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A388CE; }
My box shadow
Css Gradient html color #A388CE code
.gradient{ background-color:#A388CE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A388CE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A388CE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A388CE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A388CE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A388CE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A388CE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A388CE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A388CE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A388CE Color code html values
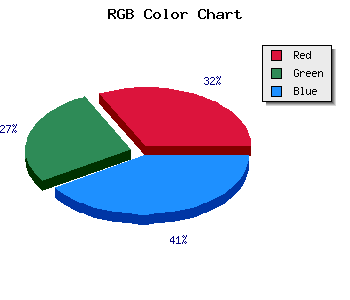
#A388CE hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 53.33% green and 80.78% blue.
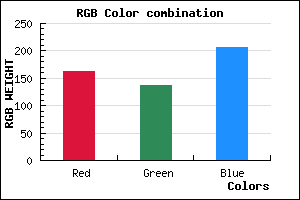
RGB percentage values corresponding to this are 163, 136, 206.
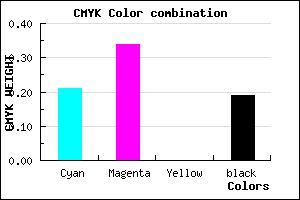
Html color #A388CE has 2.09% cyan, 3.4% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0.209,0.34,0, 0.192.
Web safe color #A388CE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A388CE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A388CE Hex Color Conversion

|

|
CMYK Css #A388CE Color code combination mixer
RGB Css #A388CE Color Code Combination Mixer
Css #A388CE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A388CE hex color
a{ color: #A388CE; }
css h1,h2,h3,h4,h5,h6 : #A388CE
h1,h2,h3,h4,h5,h6{ color: #A388CE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,136,206 Text color with hexadecimal code
Text font color is Rgb (163,136,206)
color css codes
Luminosity of css #A388CE hex color
- #0b0711 (722705) #0b0711
- #221636 (2233910) #221636
- #392559 (3745113) #392559
- #50347e (5256318) #50347e
- #6643a1 (6701985) #6643a1
- #805cbc (8412348) #805cbc
- #9c80ca (10256586) #9c80ca
- #b8a4da (12100826) #b8a4da
- #d4c8e8 (13945064) #d4c8e8
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #A388CE (163,136,206) #A388CE
- #916FC9 (145,111,201) #916FC9
- #7F56C4 (127,86,196) #7F56C4
- #6D3DBF (109,61,191) #6D3DBF
- #5B24BA (91,36,186) #5B24BA
- #490BB5 (73,11,181) #490BB5
- #3700B0 (55,0,176) #3700B0
- #2500AB (37,0,171) #2500AB
- #1300A6 (19,0,166) #1300A6
- #0100A1 (1,0,161) #0100A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #A388CE hex color
Tints of css #A388CE hex color
- Darker/lighter shades: Hex color values:
- #000097 (163,136,206) #000097
- #B59AE0 (181,154,224) #B59AE0
- #C7ACF2 (199,172,242) #C7ACF2
- #D9BEFF (217,190,255) #D9BEFF
- #EBD0FF (235,208,255) #EBD0FF
- #FDE2FF (253,226,255) #FDE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF