Rgb 162,59,221 to Css #A23BDD Color code html values
Css A23BDD Hex Color Code for rgb 162,59,221
Css Html color #A23BDD Hex color conversions, schemes, palette, combination, mixer, to rgb 162,59,221 colour codes.
Div Background-color : #A23BDD
.div{ background-color : #A23BDD; }
html #A23BDD color code
Text/Font color #A23BDD
.text{ color : #A23BDD; }
My text html color #A23BDD hex color code
Border html color #A23BDD hex color code
.border{ border:3px solid : #A23BDD; }
My div border color
Outline hex color #A23BDD
.outline{ outline:2px solid #A23BDD; }
My text outline color #A23BDD
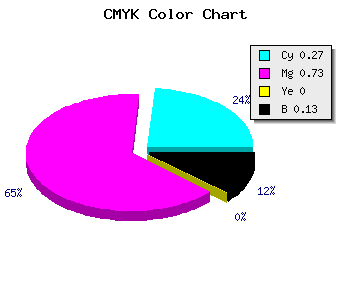
css #A23BDD Color code html chart

|

|
css Text shadow : #A23BDD color
.shadow{ text-shadow: 10px 10px 10px #A23BDD; }
My text shadow
Css box shadow : #A23BDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A23BDD; }
My box shadow
Css Gradient html color #A23BDD code
.gradient{ background-color:#A23BDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A23BDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A23BDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A23BDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A23BDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A23BDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A23BDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A23BDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A23BDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A23BDD Color code html values
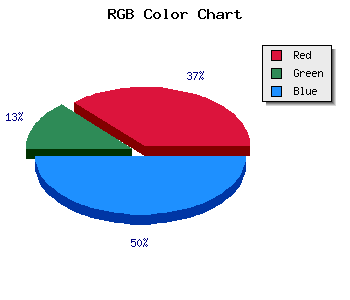
#A23BDD hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 23.14% green and 86.67% blue.
RGB percentage values corresponding to this are 162, 59, 221.
Html color #A23BDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A23BDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A23BDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A23BDD Hex Color Conversion

|

|
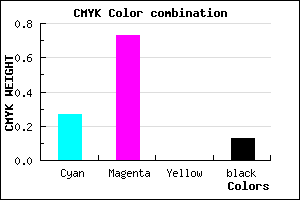
CMYK Css #A23BDD Color code combination mixer
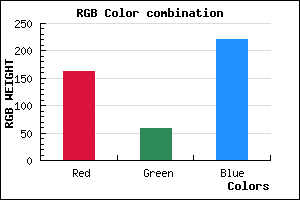
RGB Css #A23BDD Color Code Combination Mixer
Css #A23BDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A23BDD hex color
a{ color: #A23BDD; }
css h1,h2,h3,h4,h5,h6 : #A23BDD
h1,h2,h3,h4,h5,h6{ color: #A23BDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,59,221 Text color with hexadecimal code
Text font color is Rgb (162,59,221)
color css codes
Luminosity of css #A23BDD hex color
- #0e0414 (918548) #0e0414
- #2d0b41 (2952001) #2d0b41
- #4b136b (4920171) #4b136b
- #6a1a98 (6953624) #6a1a98
- #8822c2 (8921794) #8822c2
- #a23bdd (10632157) #a23bdd
- #b665e5 (11953637) #b665e5
- #cb92ec (13341420) #cb92ec
- #dfbcf4 (14662900) #dfbcf4
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #A23BDD (162,59,221) #A23BDD
- #9022D8 (144,34,216) #9022D8
- #7E09D3 (126,9,211) #7E09D3
- #6C00CE (108,0,206) #6C00CE
- #5A00C9 (90,0,201) #5A00C9
- #4800C4 (72,0,196) #4800C4
- #3600BF (54,0,191) #3600BF
- #2400BA (36,0,186) #2400BA
- #1200B5 (18,0,181) #1200B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #A23BDD hex color
Tints of css #A23BDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (162,59,221) #0000A6
- #B44DEF (180,77,239) #B44DEF
- #C65FFF (198,95,255) #C65FFF
- #D871FF (216,113,255) #D871FF
- #EA83FF (234,131,255) #EA83FF
- #FC95FF (252,149,255) #FC95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF