Rgb 162,155,188 to Css #A29BBC Color code html values
Css A29BBC Hex Color Code for rgb 162,155,188
Css Html color #A29BBC Hex color conversions, schemes, palette, combination, mixer, to rgb 162,155,188 colour codes.
Div Background-color : #A29BBC
.div{ background-color : #A29BBC; }
html #A29BBC color code
Text/Font color #A29BBC
.text{ color : #A29BBC; }
My text html color #A29BBC hex color code
Border html color #A29BBC hex color code
.border{ border:3px solid : #A29BBC; }
My div border color
Outline hex color #A29BBC
.outline{ outline:2px solid #A29BBC; }
My text outline color #A29BBC
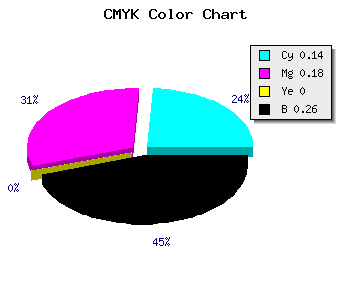
css #A29BBC Color code html chart

|

|
css Text shadow : #A29BBC color
.shadow{ text-shadow: 10px 10px 10px #A29BBC; }
My text shadow
Css box shadow : #A29BBC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A29BBC; }
My box shadow
Css Gradient html color #A29BBC code
.gradient{ background-color:#A29BBC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A29BBC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A29BBC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A29BBC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A29BBC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A29BBC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A29BBC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A29BBC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A29BBC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A29BBC Color code html values
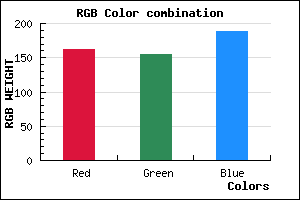
#A29BBC hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 60.78% green and 73.73% blue.
RGB percentage values corresponding to this are 162, 155, 188.
Html color #A29BBC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A29BBC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A29BBC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A29BBC Hex Color Conversion

|

|
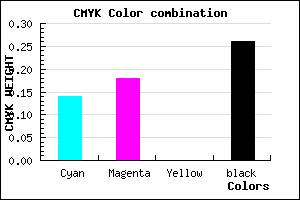
CMYK Css #A29BBC Color code combination mixer
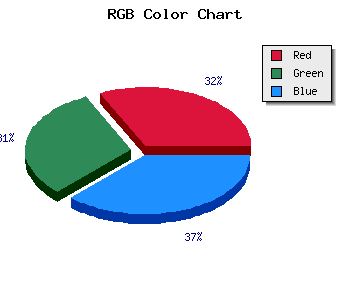
RGB Css #A29BBC Color Code Combination Mixer
Css #A29BBC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A29BBC hex color
a{ color: #A29BBC; }
css h1,h2,h3,h4,h5,h6 : #A29BBC
h1,h2,h3,h4,h5,h6{ color: #A29BBC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,155,188 Text color with hexadecimal code
Text font color is Rgb (162,155,188)
color css codes
Luminosity of css #A29BBC hex color
- #0b0a0e (723470) #0b0a0e
- #221f2d (2236205) #221f2d
- #38334b (3683147) #38334b
- #4f486a (5195882) #4f486a
- #655c88 (6642824) #655c88
- #7f75a3 (8353187) #7f75a3
- #9b93b7 (10195895) #9b93b7
- #b8b2cc (12104396) #b8b2cc
- #d4d0e0 (13947104) #d4d0e0
- #f1eff5 (15855605) #f1eff5
- lighter/Darker shades: Hex values:
- #A29BBC (162,155,188) #A29BBC
- #9082B7 (144,130,183) #9082B7
- #7E69B2 (126,105,178) #7E69B2
- #6C50AD (108,80,173) #6C50AD
- #5A37A8 (90,55,168) #5A37A8
- #481EA3 (72,30,163) #481EA3
- #36059E (54,5,158) #36059E
- #240099 (36,0,153) #240099
- #120094 (18,0,148) #120094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #A29BBC hex color
Tints of css #A29BBC hex color
- Darker/lighter shades: Hex color values:
- #000085 (162,155,188) #000085
- #B4ADCE (180,173,206) #B4ADCE
- #C6BFE0 (198,191,224) #C6BFE0
- #D8D1F2 (216,209,242) #D8D1F2
- #EAE3FF (234,227,255) #EAE3FF
- #FCF5FF (252,245,255) #FCF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF