Rgb 162,144,186 to Css #A290BA Color code html values
Css A290BA Hex Color Code for rgb 162,144,186
Css Html color #A290BA Hex color conversions, schemes, palette, combination, mixer, to rgb 162,144,186 colour codes.
Div Background-color : #A290BA
.div{ background-color : #A290BA; }
html #A290BA color code
Text/Font color #A290BA
.text{ color : #A290BA; }
My text html color #A290BA hex color code
Border html color #A290BA hex color code
.border{ border:3px solid : #A290BA; }
My div border color
Outline hex color #A290BA
.outline{ outline:2px solid #A290BA; }
My text outline color #A290BA
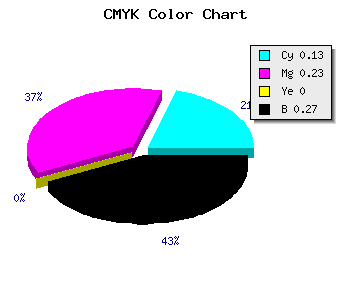
css #A290BA Color code html chart

|

|
css Text shadow : #A290BA color
.shadow{ text-shadow: 10px 10px 10px #A290BA; }
My text shadow
Css box shadow : #A290BA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A290BA; }
My box shadow
Css Gradient html color #A290BA code
.gradient{ background-color:#A290BA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A290BA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A290BA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A290BA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A290BA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A290BA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A290BA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A290BA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A290BA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A290BA Color code html values
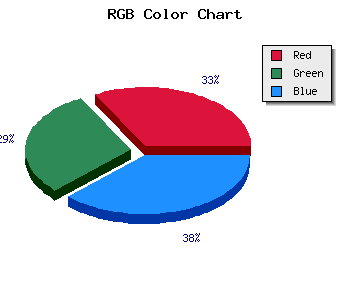
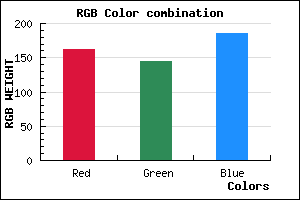
#A290BA hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 56.47% green and 72.94% blue.
RGB percentage values corresponding to this are 162, 144, 186.
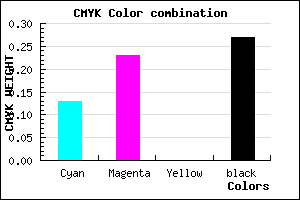
Html color #A290BA has 1.29% cyan, 2.26% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0.129,0.226,0, 0.271.
Web safe color #A290BA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A290BA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A290BA Hex Color Conversion

|

|
CMYK Css #A290BA Color code combination mixer
RGB Css #A290BA Color Code Combination Mixer
Css #A290BA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A290BA hex color
a{ color: #A290BA; }
css h1,h2,h3,h4,h5,h6 : #A290BA
h1,h2,h3,h4,h5,h6{ color: #A290BA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,144,186 Text color with hexadecimal code
Text font color is Rgb (162,144,186)
color css codes
Luminosity of css #A290BA hex color
- #0c090f (788751) #0c090f
- #251d2f (2432303) #251d2f
- #3d304e (4010062) #3d304e
- #56446e (5653614) #56446e
- #6e578d (7231373) #6e578d
- #8871a7 (8941991) #8871a7
- #a290ba (10653882) #a290ba
- #bdb0ce (12431566) #bdb0ce
- #d7cfe1 (14143457) #d7cfe1
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #A290BA (162,144,186) #A290BA
- #9077B5 (144,119,181) #9077B5
- #7E5EB0 (126,94,176) #7E5EB0
- #6C45AB (108,69,171) #6C45AB
- #5A2CA6 (90,44,166) #5A2CA6
- #4813A1 (72,19,161) #4813A1
- #36009C (54,0,156) #36009C
- #240097 (36,0,151) #240097
- #120092 (18,0,146) #120092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #A290BA hex color
Tints of css #A290BA hex color
- Darker/lighter shades: Hex color values:
- #000083 (162,144,186) #000083
- #B4A2CC (180,162,204) #B4A2CC
- #C6B4DE (198,180,222) #C6B4DE
- #D8C6F0 (216,198,240) #D8C6F0
- #EAD8FF (234,216,255) #EAD8FF
- #FCEAFF (252,234,255) #FCEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF