Rgb 162,121,207 to Css #A279CF Color code html values
Css A279CF Hex Color Code for rgb 162,121,207
Css Html color #A279CF Hex color conversions, schemes, palette, combination, mixer, to rgb 162,121,207 colour codes.
Div Background-color : #A279CF
.div{ background-color : #A279CF; }
html #A279CF color code
Text/Font color #A279CF
.text{ color : #A279CF; }
My text html color #A279CF hex color code
Border html color #A279CF hex color code
.border{ border:3px solid : #A279CF; }
My div border color
Outline hex color #A279CF
.outline{ outline:2px solid #A279CF; }
My text outline color #A279CF
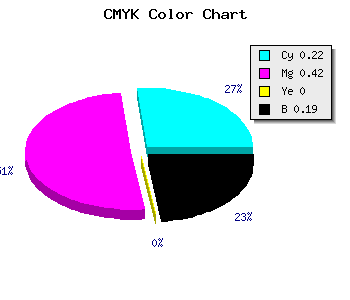
css #A279CF Color code html chart

|

|
css Text shadow : #A279CF color
.shadow{ text-shadow: 10px 10px 10px #A279CF; }
My text shadow
Css box shadow : #A279CF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A279CF; }
My box shadow
Css Gradient html color #A279CF code
.gradient{ background-color:#A279CF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A279CF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A279CF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A279CF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A279CF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A279CF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A279CF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A279CF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A279CF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A279CF Color code html values
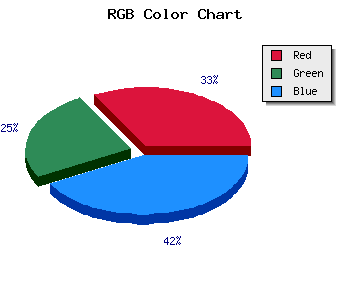
#A279CF hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 47.45% green and 81.18% blue.
RGB percentage values corresponding to this are 162, 121, 207.
Html color #A279CF has 2.17% cyan, 4.15% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0.217,0.415,0, 0.188.
Web safe color #A279CF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A279CF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A279CF Hex Color Conversion

|

|
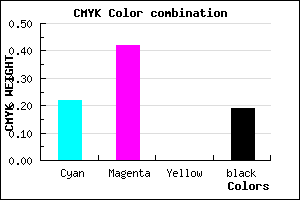
CMYK Css #A279CF Color code combination mixer
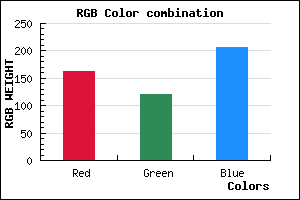
RGB Css #A279CF Color Code Combination Mixer
Css #A279CF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A279CF hex color
a{ color: #A279CF; }
css h1,h2,h3,h4,h5,h6 : #A279CF
h1,h2,h3,h4,h5,h6{ color: #A279CF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,121,207 Text color with hexadecimal code
Text font color is Rgb (162,121,207)
color css codes
Luminosity of css #A279CF hex color
- #0c0612 (787986) #0c0612
- #251438 (2430008) #251438
- #3d215d (4006237) #3d215d
- #572f83 (5713795) #572f83
- #6f3ca8 (7290024) #6f3ca8
- #8956c2 (9000642) #8956c2
- #a37bcf (10714063) #a37bcf
- #bda1dd (12427741) #bda1dd
- #d7c6ea (14141162) #d7c6ea
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #A279CF (162,121,207) #A279CF
- #9060CA (144,96,202) #9060CA
- #7E47C5 (126,71,197) #7E47C5
- #6C2EC0 (108,46,192) #6C2EC0
- #5A15BB (90,21,187) #5A15BB
- #4800B6 (72,0,182) #4800B6
- #3600B1 (54,0,177) #3600B1
- #2400AC (36,0,172) #2400AC
- #1200A7 (18,0,167) #1200A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #A279CF hex color
Tints of css #A279CF hex color
- Darker/lighter shades: Hex color values:
- #000098 (162,121,207) #000098
- #B48BE1 (180,139,225) #B48BE1
- #C69DF3 (198,157,243) #C69DF3
- #D8AFFF (216,175,255) #D8AFFF
- #EAC1FF (234,193,255) #EAC1FF
- #FCD3FF (252,211,255) #FCD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF