Rgb 161,95,175 to Css #A15FAF Color code html values
Css A15FAF Hex Color Code for rgb 161,95,175
Css Html color #A15FAF Hex color conversions, schemes, palette, combination, mixer, to rgb 161,95,175 colour codes.
Div Background-color : #A15FAF
.div{ background-color : #A15FAF; }
html #A15FAF color code
Text/Font color #A15FAF
.text{ color : #A15FAF; }
My text html color #A15FAF hex color code
Border html color #A15FAF hex color code
.border{ border:3px solid : #A15FAF; }
My div border color
Outline hex color #A15FAF
.outline{ outline:2px solid #A15FAF; }
My text outline color #A15FAF
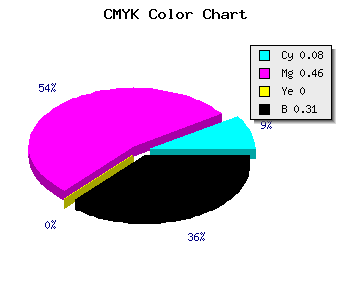
css #A15FAF Color code html chart

|

|
css Text shadow : #A15FAF color
.shadow{ text-shadow: 10px 10px 10px #A15FAF; }
My text shadow
Css box shadow : #A15FAF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A15FAF; }
My box shadow
Css Gradient html color #A15FAF code
.gradient{ background-color:#A15FAF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A15FAF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A15FAF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A15FAF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A15FAF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A15FAF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A15FAF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A15FAF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A15FAF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A15FAF Color code html values
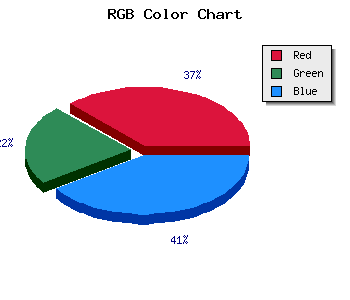
#A15FAF hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 37.25% green and 68.63% blue.
RGB percentage values corresponding to this are 161, 95, 175.
Html color #A15FAF has 0% cyan, 0% magenta, 0% yellow and 80% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A15FAF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A15FAF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A15FAF Hex Color Conversion

|

|
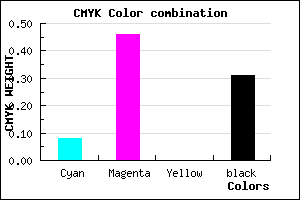
CMYK Css #A15FAF Color code combination mixer
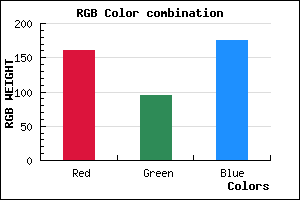
RGB Css #A15FAF Color Code Combination Mixer
Css #A15FAF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A15FAF hex color
a{ color: #A15FAF; }
css h1,h2,h3,h4,h5,h6 : #A15FAF
h1,h2,h3,h4,h5,h6{ color: #A15FAF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,95,175 Text color with hexadecimal code
Text font color is Rgb (161,95,175)
color css codes
Luminosity of css #A15FAF hex color
- #0f0810 (985104) #0f0810
- #2e1933 (3021107) #2e1933
- #4d2a54 (5057108) #4d2a54
- #6c3b77 (7093111) #6c3b77
- #8b4c98 (9129112) #8b4c98
- #a566b2 (10839730) #a566b2
- #b887c3 (12093379) #b887c3
- #cdaad4 (13478612) #cdaad4
- #e0cbe5 (14732261) #e0cbe5
- #f5eef6 (16117494) #f5eef6
- lighter/Darker shades: Hex values:
- #A15FAF (161,95,175) #A15FAF
- #8F46AA (143,70,170) #8F46AA
- #7D2DA5 (125,45,165) #7D2DA5
- #6B14A0 (107,20,160) #6B14A0
- #59009B (89,0,155) #59009B
- #470096 (71,0,150) #470096
- #350091 (53,0,145) #350091
- #23008C (35,0,140) #23008C
- #110087 (17,0,135) #110087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
Color Shades of css #A15FAF hex color
Tints of css #A15FAF hex color
- Darker/lighter shades: Hex color values:
- #000078 (161,95,175) #000078
- #B371C1 (179,113,193) #B371C1
- #C583D3 (197,131,211) #C583D3
- #D795E5 (215,149,229) #D795E5
- #E9A7F7 (233,167,247) #E9A7F7
- #FBB9FF (251,185,255) #FBB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF