Rgb 161,82,102 to Css #A15266 Color code html values
Css A15266 Hex Color Code for rgb 161,82,102
Css Html color #A15266 Hex color conversions, schemes, palette, combination, mixer, to rgb 161,82,102 colour codes.
Div Background-color : #A15266
.div{ background-color : #A15266; }
html #A15266 color code
Text/Font color #A15266
.text{ color : #A15266; }
My text html color #A15266 hex color code
Border html color #A15266 hex color code
.border{ border:3px solid : #A15266; }
My div border color
Outline hex color #A15266
.outline{ outline:2px solid #A15266; }
My text outline color #A15266
css #A15266 Color code html chart

|

|
css Text shadow : #A15266 color
.shadow{ text-shadow: 10px 10px 10px #A15266; }
My text shadow
Css box shadow : #A15266 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A15266; }
My box shadow
Css Gradient html color #A15266 code
.gradient{ background-color:#A15266; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A15266, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A15266 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A15266 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A15266 0%, #00000C 100%); background-image:linear-gradient(180deg, #A15266 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A15266 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A15266), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A15266; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A15266 Color code html values
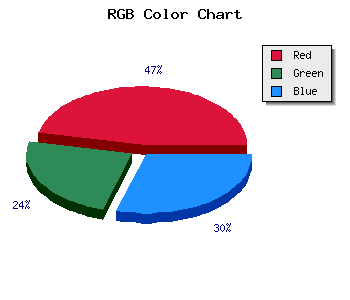
#A15266 hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 32.16% green and 40% blue.
RGB percentage values corresponding to this are 161, 82, 102.
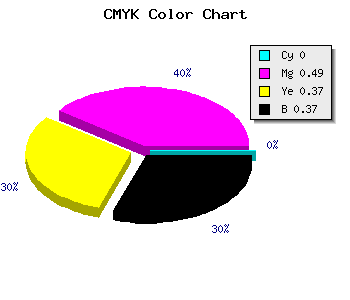
Html color #A15266 has 0% cyan, 0% magenta, 0% yellow and 94% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A15266 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A15266 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A15266 Hex Color Conversion

|

|
CMYK Css #A15266 Color code combination mixer
RGB Css #A15266 Color Code Combination Mixer
Css #A15266 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A15266 hex color
a{ color: #A15266; }
css h1,h2,h3,h4,h5,h6 : #A15266
h1,h2,h3,h4,h5,h6{ color: #A15266;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
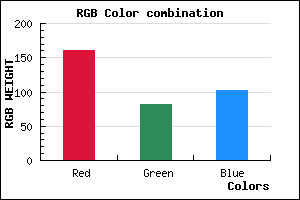
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,82,102 Text color with hexadecimal code
Text font color is Rgb (161,82,102)
color css codes
Luminosity of css #A15266 hex color
- #10080a (1050634) #10080a
- #321a1f (3283487) #321a1f
- #542a34 (5515828) #542a34
- #763c4a (7748682) #763c4a
- #974d5e (9915742) #974d5e
- #b16778 (11626360) #b16778
- #c28895 (12748949) #c28895
- #d4aab4 (13937332) #d4aab4
- #e5cbd1 (15059921) #e5cbd1
- #f6eef0 (16183024) #f6eef0
- lighter/Darker shades: Hex values:
- #A15266 (161,82,102) #A15266
- #8F3961 (143,57,97) #8F3961
- #7D205C (125,32,92) #7D205C
- #6B0757 (107,7,87) #6B0757
- #590052 (89,0,82) #590052
- #47004D (71,0,77) #47004D
- #350048 (53,0,72) #350048
- #230043 (35,0,67) #230043
- #11003E (17,0,62) #11003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
- #00002F (0,0,47) #00002F
Color Shades of css #A15266 hex color
Tints of css #A15266 hex color
- Darker/lighter shades: Hex color values:
- #00002F (161,82,102) #00002F
- #B36478 (179,100,120) #B36478
- #C5768A (197,118,138) #C5768A
- #D7889C (215,136,156) #D7889C
- #E99AAE (233,154,174) #E99AAE
- #FBACC0 (251,172,192) #FBACC0
- #FFBED2 (255,190,210) #FFBED2
- #FFD0E4 (255,208,228) #FFD0E4
- #FFE2F6 (255,226,246) #FFE2F6
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF