Rgb 161,128,190 to Css #A180BE Color code html values
Css A180BE Hex Color Code for rgb 161,128,190
Css Html color #A180BE Hex color conversions, schemes, palette, combination, mixer, to rgb 161,128,190 colour codes.
Div Background-color : #A180BE
.div{ background-color : #A180BE; }
html #A180BE color code
Text/Font color #A180BE
.text{ color : #A180BE; }
My text html color #A180BE hex color code
Border html color #A180BE hex color code
.border{ border:3px solid : #A180BE; }
My div border color
Outline hex color #A180BE
.outline{ outline:2px solid #A180BE; }
My text outline color #A180BE
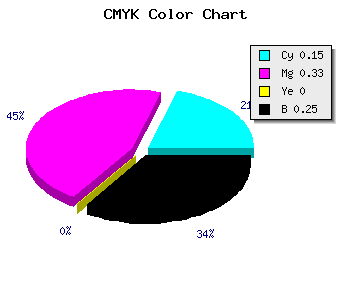
css #A180BE Color code html chart

|

|
css Text shadow : #A180BE color
.shadow{ text-shadow: 10px 10px 10px #A180BE; }
My text shadow
Css box shadow : #A180BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A180BE; }
My box shadow
Css Gradient html color #A180BE code
.gradient{ background-color:#A180BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A180BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A180BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A180BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A180BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A180BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A180BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A180BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A180BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A180BE Color code html values
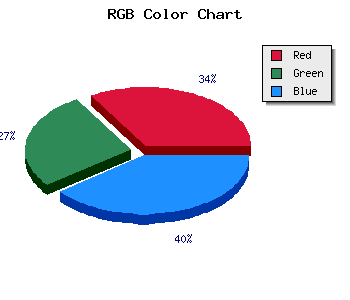
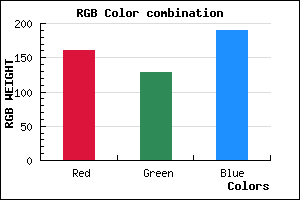
#A180BE hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 50.2% green and 74.51% blue.
RGB percentage values corresponding to this are 161, 128, 190.
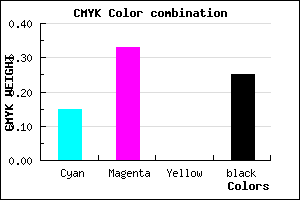
Html color #A180BE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A180BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A180BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A180BE Hex Color Conversion

|

|
CMYK Css #A180BE Color code combination mixer
RGB Css #A180BE Color Code Combination Mixer
Css #A180BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A180BE hex color
a{ color: #A180BE; }
css h1,h2,h3,h4,h5,h6 : #A180BE
h1,h2,h3,h4,h5,h6{ color: #A180BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,128,190 Text color with hexadecimal code
Text font color is Rgb (161,128,190)
color css codes
Luminosity of css #A180BE hex color
- #0c0810 (788496) #0c0810
- #271a32 (2562610) #271a32
- #412b53 (4270931) #412b53
- #5b3c76 (5979254) #5b3c76
- #754d97 (7687575) #754d97
- #8f67b1 (9398193) #8f67b1
- #a788c2 (10979522) #a788c2
- #c1aad4 (12692180) #c1aad4
- #d9cbe5 (14273509) #d9cbe5
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #A180BE (161,128,190) #A180BE
- #8F67B9 (143,103,185) #8F67B9
- #7D4EB4 (125,78,180) #7D4EB4
- #6B35AF (107,53,175) #6B35AF
- #591CAA (89,28,170) #591CAA
- #4703A5 (71,3,165) #4703A5
- #3500A0 (53,0,160) #3500A0
- #23009B (35,0,155) #23009B
- #110096 (17,0,150) #110096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #A180BE hex color
Tints of css #A180BE hex color
- Darker/lighter shades: Hex color values:
- #000087 (161,128,190) #000087
- #B392D0 (179,146,208) #B392D0
- #C5A4E2 (197,164,226) #C5A4E2
- #D7B6F4 (215,182,244) #D7B6F4
- #E9C8FF (233,200,255) #E9C8FF
- #FBDAFF (251,218,255) #FBDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF